셀레니움 웹드라이버를 알아보았어요
Selenium 프로젝트의 주력 도구 인 Selenium WebDriver에 대해 자세히 살펴 보겠습니다.
셀레니움 튜토리얼 - Selenium WebDriver
Selenium WebDriver를 시작하기 전에이 블로그에서 다루는 주제를 제시하여 자동화 테스팅을위한 첫 번째 Selenium 코드를 작성하는 데 도움이 될 것입니다. 이 블로그에서는 Facebook에 자동 로그인을 테스트하기 위해 Selenium 코드를 작성했습니다. 주제는 다음과 같습니다.
- Selenium RC의 단점과 WebDriver의 탄생
- Selenium WebDriver 란 무엇입니까?
- 브라우저 요소 란 무엇입니까?
- 웹 페이지에서 브라우저 요소 찾기
- 브라우저 요소에 대한 작업
셀레늄 RC의 단점과 WebDriver의 탄생
먼저 Selenium RC의 한계점을 논의하여 WebDriver의 최종 개발을 위한 이유였습니다.
원래의 정책은 웹 애플리케이션 보안 모델을 적용하는 규칙입니다. 동일한 출처 정책에 따라 웹 브라우저는 테스트중인 JavaScript와 웹 페이지가 모두 동일한 도메인에서 호스팅되는 경우에만 JavaScript 코드가 웹 페이지의 요소에 액세스하도록 허용합니다. 자바 스크립트 기반 테스트 도구 인 Selenium Core는 모든 웹 페이지를 테스트 할 수없는 것과 같은 이유로 핸디캡을 받았습니다.
그러나 Selenium RC가 그림에 올 때 동일한 기원 정책 문제의 테스터를 제거합니다.
RC는 Selenium RC 서버 라는 또 다른 구성 요소를 사용하여이를 수행했습니다 . 따라서 RC는 두 가지 구성 요소 인 Selenium RC 서버 와 Selenium RC 클라이언트를 결합한 도구입니다 .
Selenium RC 서버는 Selenium Core와 테스트중인 웹 응용 프로그램이 동일한 도메인에 있다고 믿도록 브라우저를 속일 수 있도록 고안된 HTTP 프록시 서버입니다. 따라서 JavaScript 코드가 웹 사이트에 액세스하고 테스트하는 것을 중단 할 필요가 없습니다.
Selenium RC가 대히트 였지만, 자체적으로 문제가있었습니다. 주요한 것은 테스트를 실행하기 위해 취해진 시간입니다. Selenium RC 서버는 브라우저와 Selenium 명령 간의 의사 소통에서 중간 인물이므로 테스트 실행 은 매우 많은 시간을 소비합니다. 시간 요소 외에도 RC 아키텍처는 약간 복잡합니다.
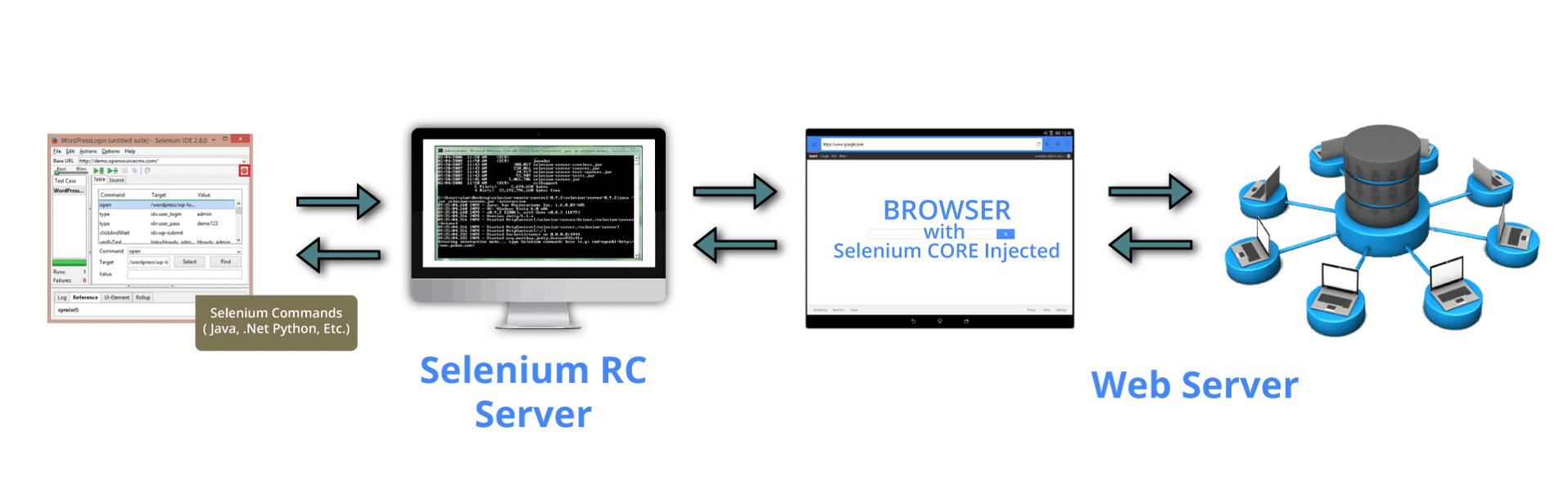
이 아키텍처는 먼저 웹 브라우저에 Selenium Core를 주입합니다. 그런 다음 Selenium Core는 RC 서버의 지시 사항을 받아 JavaScript 명령으로 변환합니다. 이 JavaScript 코드는 웹 요소에 액세스하고 테스트하는 책임이 있습니다. 아래 이미지를 보면 RC가 어떻게 작동하는지 알 수 있습니다.

이러한 문제를 극복하기 위해 Selenium WebDriver가 개발되었습니다. WebDriver는 브라우저와 직접 상호 작용하며 외부 프록시 서버가 개입하지 않기 때문에 더 빠릅니다. 브라우저가 OS 레벨에서 제어되므로 아키텍처가 더 간단합니다. 아래 이미지는 WebDriver의 작동 방식을 이해하는 데 도움이됩니다.

WebDriver의 또 다른 이점은 headless 드라이버 인 HTML Unit 드라이버에서의 테스트를 지원한다는 것입니다. 헤드리스 드라이버라고하면 브라우저에 GUI가 없다는 사실을 의미합니다. 반면에 RC는 HTML 단위 드라이버를 지원하지 않습니다. 이것들은 몇 가지 이유입니다 왜 WebDriver가 RC보다 높은 점수를 얻었습니까?
Selenium WebDriver 란 무엇입니까?
Selenium WebDriver는 다양한 웹 브라우저 및 다양한 운영 체제에서 시작된 웹 페이지를 테스트 할 수 있는 웹 기반 자동화 테스트 프레임 워크입니다. 실제로 Java, Perl, Python, Ruby, C #, PHP 및 JavaScript와 같은 다양한 프로그래밍 언어로 테스트 스크립트를 작성할 수 있습니다. Mozilla Firefox는 Selenium WebDriver의 기본 브라우저입니다.
WebDriver는 Selenium v2.0의 일부로 소개되었습니다. Selenium v1은 IDE, RC 및 Grid로만 구성되었습니다. 그러나 Selenium 프로젝트의 주요 혁신은 WebDriver가 Selenium v2의 대체품으로 개발되고 도입되었을 때였습니다. 그러나 Selenium v3의 출시와 함께 RC는 더 이상 사용되지 않으며 레거시 패키지로 이전되었습니다.
RC를 다운로드하여 사용할 수는 있지만 RC에 대한 지원은 기대하지 마십시오.
요컨대, WebDriver가 RC보다 갖는 장점은 다음과 같습니다.
- 더 많은 프로그래밍 언어, 운영 체제 및 웹 브라우저 지원
- 파일 업로드, 다운로드, 팝업 및 대화 장벽과 같은 Selenium 1의 한계 극복
- RC와 비교했을 때 간단한 명령과 더 나은 API
- 배치 테스트, 크로스 브라우저 테스트 및 데이터 기반 테스트 지원
그러나 RC에 비해 단점은 테스트 보고서를 생성 할 수 없다는 것입니다. RC는 상세한 보고서를 생성합니다.
아래 이미지는 WebDriver의 작동 방식을 보여줍니다.

"브라우저 요소"라는 용어는 여러 번 들어야합니다. 이 Selenium 튜토리얼의 다음 부분에서는 이러한 요소와 방법에 대해 설명합니다.테스트는 이러한 웹 요소에서 발생합니다.
브라우저 요소 란 무엇입니까?
요소는 웹 페이지에있는 다른 구성 요소입니다. 탐색하는 동안 우리가 알아 차리는 가장 일반적인 요소는 다음과 같습니다.
- 텍스트 상자
- CTA(Call To Action;사용자반응을 유도하는 요소) 버튼
- 이미지
- 하이퍼 링크
- 라디오 버튼 / 확인란
- 텍스트 영역 / 오류 메시지
- 드롭 다운 상자 / 목록 상자 / 콤보 상자
- 웹 테이블 / HTML 테이블
- 프레임(Frame)
이러한 요소를 테스트한다는 것은 근본적으로 그들이 제대로 작동하는지 확인하고 우리가 원하는 방식대로 응답해야한다는 것을 의미합니다. 예를 들어 텍스트 상자를 테스트하는 경우 테스트 할 대상은 무엇입니까?
- 우리가 텍스트 상자에 텍스트 나 숫자를 보낼 수 있는지 여부
- 텍스트 상자 등으로 전달 된 텍스트를 검색 할 수 있습니까?
이미지를 테스트하는 경우 다음을 원할 수 있습니다.
- 이미지 다운로드
- 이미지 업로드
- 이미지 링크를 클릭하십시오.
- 이미지 제목 등을 가져옵니다.
마찬가지로 앞에서 언급 한 각 요소에 대해 작업을 수행 할 수 있습니다. 그러나 요소가 웹 페이지에 위치한 후에 만 작업을 수행하고 테스트를 시작할 수 있습니다.
웹 페이지에있는 브라우저 요소 찾기
웹 페이지의 모든 요소에는 속성 (속성)이 있습니다. 요소는 둘 이상의 속성을 가질 수 있으며 대부분의 속성은 다른 요소에 대해 고유합니다. 예를 들어 이미지와 텍스트 상자의 두 요소가있는 페이지를 생각해보십시오. 이 두 요소에는 'Name'속성과 'ID'속성이 있습니다. 이 속성 값은 각 요소마다 고유해야합니다. 즉, 두 요소는 동일한 속성 값을 가질 수 없습니다. 요소는 '클래스 이름'에 대해 동일한 값을 가질 수 있습니다.
고려 된 예제에서 이미지와 텍스트 상자는 동일한 'ID'값이나 '이름'값을 가질 수 없습니다. 그러나 페이지의 요소 그룹에 공통적 인 일부 속성이 있습니다. 나는 그 속성들에 대해 나중에 이야기 할 것이지만, 그 전에는 우리가 요소를 찾을 수있는 8 가지 속성을 나열 해 보겠습니다. 이러한 속성은 ID, 이름, 클래스 이름, 태그 이름, 링크 텍스트, 부분 링크 텍스트, CSS 및 XPath입니다.
요소는 이러한 속성을 사용하여 배치되므로 '로케이터'라고합니다. 로케이터는 다음과 같습니다.
- By.id
구문 : driver.findElement (By.id ( "xxx")); - By.name
구문 : driver.findElement (By.name ( "xxx")); - By.className
구문 : driver.findElement (By.className ( "xxx")); - By.tagName
구문 : driver.findElement (By.tagName ( "xxx")); - By.linkText
구문 : driver.findElement (By.linkText ( "xxx")); - By.partialLinkText
구문 : driver.findElement (By.partialLinkText ( "xxx")); - By.css
구문 : driver.findElement (By.css ( "xxx")); - By.xpath
구문 : driver.findElement (By.xpath ( "xxx"));
위의 구문을 살펴보면 로케이터가 내부 메소드라고 인식 될 수 있습니다. 따라서 더 진행하기 전에 수행 할 수있는 다른 모든 방법, 브라우저 명령 및 기능을 알아야합니다.
브라우저 요소에 대한 작업
웹 페이지 테스트를 시작하려면 먼저 브라우저를 열고 URL을 올바르게 입력하여 웹 페이지를 탐색해야합니다. 동일한 코드를 복제 한 아래 코드를 확인하십시오. Firefox 브라우저가 먼저 시작되고 Facebook의 로그인 페이지로 이동합니다.
package seleniumWebDriver;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WebDriverClass
{
public static void main(String[] args)
{
System.setProperty("webdriver.gecko.driver", "files/geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://www.facebook.com/");
driver.getTitle();
driver.quit();
}
}
org.openqa.selenium.WebDriver 가져 오기; 특정 드라이버로로드 된 브라우저를 시작하는 데 필요한 클래스가 들어있는 라이브러리 패키지입니다.
import org.openqa.selenium.firefox.FirefoxDriver; 는 WebDriver 클래스가 시작한 브라우저로 FirefoxDriver를 시작하는 데 필요한 FirefoxDriver 클래스가 포함 된 라이브러리 패키지입니다.
System.setProperty ( "webdriver.gecko.driver", "files / geckodriver.exe"); - 이 명령은 Gecko 드라이버가 지정된 경로에 있음을 런타임 엔진에 알립니다. Firefox 35 이후에는 WebDriver를 사용하기 위해 Gecko 드라이버를 다운로드해야합니다. Chrome에서 테스트하려면 ChromeDriver (.exe 파일)를 다운로드하고이 코드 줄에서 경로를 지정해야합니다. 다른 브라우저의 경우에도 마찬가지로해야합니다.
WebDriver driver = new FirefoxDriver (); - 이 명령은 새로운 Firefox 드라이버 개체를 시작하는 데 사용됩니다.
driver.get ( "https://www.seleniumhq.org/"); - 이 메소드는 지정된 URL을 여는 데 사용됩니다.
driver.getTitle (); -이 명령은 브라우저에서 현재 열려있는 탭의 제목을 가져옵니다.
driver.quit (); - 이 명령은 브라우저 드라이버를 닫습니다.
그러나 다른 URL로 이동 한 다음 테스트를 수행하려면 어떻게해야할까요? 이 경우 navigate.to () 명령을 아래 코드 스 니펫과 같이 사용할 수 있습니다. 이전 페이지로 되돌아 가려면 navigate.back () 명령을 사용하면됩니다. 마찬가지로 현재 페이지를 새로 고치는 경우 navigate.refresh () 명령을 사용할 수 있습니다.
driver.navigate().to(“https://www.seleniumhq.org/”); driver.navigate().refresh(); driver.navigate().back();
브라우저 창 크기를 최대화하려면 아래 스 니펫의 코드를 사용하면됩니다.
driver.manage().window().maximize();
브라우저 창에 맞춤 크기를 설정하려는 경우 아래 코드 스 니펫과 같이 고유 한 크기를 설정할 수 있습니다.
Dimension d = new Dimension(420,600); driver.manage().window().setSize(d);
Facebook 로그인 페이지에는 전자 메일 / 전화 및 암호 용 으로 두 개의 텍스트 필드가 있습니다 . 우리는이 두 요소를 찾고, 그 요소에 자격 증명을 전달한 다음 세 번째 요소를 찾아야합니다 :
아래 스크린 샷을보십시오. Facebook의 로그인 페이지 의 스크린 샷입니다 .

이 페이지를 검사하면 (Ctlr + Shift + i) 브라우저에서 같은 창을 볼 수 있습니다. 그런 다음 요소 아래 에서 페이지에있는 모든 요소 의 목록과 해당 특성이 표시됩니다. 위의 스크린 샷에 강조 표시된 세 부분이 있습니다. 강조 표시된 첫 번째 요소는 전자 메일 텍스트 필드이고 두 번째 요소는 암호 텍스트 필드이고 세 번째 요소는 로그인 버튼입니다.
당신이 상기 할 수 있다면, 앞서 언급했듯이 요소 로케이터 기술을 사용하여 이들 요소를 찾을 수 있습니다. 이 요소를 사용하여 필드 값을 전송하는 데 사용합시다.
다음은 요소를 찾는 구문입니다. driver.findElement (By.id ( "xxx"));
값을 보내려면 sendKeys ( " credentials ")
메서드를 사용할 수 있습니다 . 버튼을 클릭 하려면 click () 메서드를 사용해야합니다 .
이제는 요소를 찾고 작업을 수행해 봅시다. 그 코드는 아래에 있습니다.
driver.findElement(By.name("email")).sendKeys("xxx@gmail.com");
driver.findElement(By.name("pass")).sendKeys("xxxxxx");
driver.findElement(By.id("u_0_q")).click();
1 번 줄에서는 고유 한 'Name'속성으로 Email 요소를 식별 하고 EmailID를 전송합니다.
2 번 줄에서는 Password 요소를 고유 한 'Name'특성 으로 식별하고 암호를 보냅니다.
3 번 줄에서는 고유 한 ID로 로그인 버튼 요소를 찾고 해당 버튼을 클릭합니다.
이 코드 줄을 추가하는 것만으로는 충분하지 않을 수 있습니다. 이는 페이지의 동적 특성으로 인해 즉시 응답하지 않을 수 있으며 페이지가로드 될 때까지 WebDriver가 종료되고 시간 초과 예외 오류가 발생합니다. 이 문제는 페이스 북의 페이지에서 빠르지 만 다른 전자 상거래 사이트 및 기타 동적 웹 사이트에서 발생할 가능성이 높기 때문에이 문제는 발생하지 않을 수 있습니다.
이 문제를 극복하기 위해서는 고급 기술을 사용해야합니다. 페이지가 액세스 된 후 WebDriver가 대기하고 완전히로드 된 후에 WebDriver가 요소를 찾고 작업을 수행해야합니다.
모든 요소가 웹 페이지에서로드되고 브라우저를 닫을 때까지 WebDriver가 대기하게하려면 driver.wait () 메서드 또는 Threads.sleep () 메서드 를 사용하여 이를 달성 할 수 있습니다 . 그러나 고급 코드를 작성하는 경우에는 암시 적 대기 또는 명시 적 대기 를 사용해야합니다 . 그러나 우리의 경우에는 아래의 명령으로 충분합니다.
driver.wait(5000); // or use this:- Thread.sleep(5000);
그러나 대기 조건으로 작업하는 동안이 라이브러리를 가져
오는 것을 잊지 마십시오. import java.util.concurrent.TimeUnit;
우리는 기다림을위한 클래스와 관련 메소드가이 라이브러리에 존재하기 때문에 그렇게합니다.
내가 설명한 전체 코드는 아래 코드 스니펫에 있습니다.
package seleniumWebDriver;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class WebDriverClass
{
public static void main(String[] args)
{
System.setProperty("webdriver.gecko.driver", "files/geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://www.facebook.com/");
driver.manage().window().maximize();
driver.getTitle();
driver.navigate().to(“https://www.seleniumhq.org/”);
driver.navigate().back();
driver.navigate().refresh();
driver.wait(5000);
// or use
// Thread.sleep(5000);
driver.findElement(By.name("email")).sendKeys("xxx@gmail.com");
driver.findElement(By.name("pass")).sendKeys("xxxxxx");
driver.findElement(By.id("u_0_q")).click();
driver.quit();
}
}
자격증 명을 실제 전자 메일과 암호로 바꾸고 이 코드를 실행하면 Facebook이 새 창에서 열리고 자격 증명을 입력하고 계정에 로그인합니다.
요소를 찾기 위해 ID 와 Name 속성을 사용했다 . 사실 요소를 찾기 위해 다른 로케이터를 사용할 수 있습니다.
XPath 는 로케이터 기술 중 가장 유용하고 중요합니다. 그러나 속성 중 하나라도 발견하고 요소를 찾기 위해 사용하세요
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium IDE 소개 (0) | 2018.11.12 |
|---|---|
| Firefox 용 Selenium IDE 다운로드 및 설치 방법 (0) | 2018.11.11 |
| [공유] Cypress vs Selenium WebDriver 차이점 (0) | 2018.11.10 |
| 셀레니움(셀레늄)이란 무엇입니까? (0) | 2018.11.09 |
| [selenium] 셀레니움 자동화 테스트 도구 에 대해 알아보니.. (0) | 2018.11.07 |