Iframe이란 무엇입니까?
IFrame은 다른 웹 페이지 또는 다른 HTML 문서에 포함 된 HTML 문서에 삽입 된 웹 페이지입니다.
IFrame은 광고와 같은 다른 소스의 콘텐츠를 웹 페이지에 삽입하는 데 자주 사용됩니다. < iframe > 태그는 인라인 프레임을 지정합니다.
이 자습서에서는 다음과 같은 내용을 배우게됩니다.
2. 웹 드라이버 명령을 사용하여 iframe의 요소를 전환하는 방법 :
iframe을 식별하는 방법 :
페이지를 보거나 Firebug를 검사하여 프레임을 감지 할 수 없습니다.
아래 이미지를 보시오. 광고가 Iframe이라면, Firebug를 사용하여 검사 만하면 그 광고를 찾거나 인식 할 수 없습니다. 그래서 문제는 iframe을 어떻게 식별 할 수 있는가입니다.
다음과 같은 방법을 사용하여 iframe을 식별 할 수 있습니다.
- 요소를 마우스 오른쪽 버튼으로 클릭하십시오. '이 프레임'과 같은 옵션을 찾으면 iframe입니다 (위의 다이어그램을 참조하십시오)
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 '페이지 소스보기'를 클릭하고 'iframe'으로 검색하십시오. 'iframe'으로 태그 이름을 찾을 수 있다면 iframe으로 구성된 페이지를 말하십시오.
위 다이어그램에서 마우스 오른쪽 버튼을 클릭하면 ' 이 프레임 '옵션을 사용할 수 있으므로 iframe임을 확신 할 수 있습니다.
아래 스 니펫을 사용하여 총 iframe 수를 확인할 수도 있습니다.
Int size = driver.findElements (By.tagName ( "iframe")). size ();
웹 드라이버 명령을 사용하여 iframe의 요소를 전환하는 방법 :
기본적으로 3 가지 방법을 사용하여 프레임의 요소를 전환 할 수 있습니다.
- By Index
- By Name or Id
- By Web Element
인덱스별로 프레임으로 전환 :
색인은 Iframe으로 전환 할 수있는 속성 중 하나입니다.
iframe의 인덱스는 '0'으로 시작합니다.
페이지에 100 개의 프레임이있는 경우 index를 사용하여 iframe으로 전환 할 수 있습니다.
- driver.switchTo (). frame (0);
- driver.switchTo (). frame (1);
이름 또는 ID로 프레임으로 전환 :
이름과 ID는 iframe의 속성으로 전환 할 수 있습니다.
- driver.switchTo().frame("iframe1");
- driver.switchTo().frame("id of the element");
ID를 통해 iframe으로 전환하는 예 :
아래 이미지에 iframe이 표시되는 예를 살펴 보겠습니다. 우리의 요구 사항은 iframe을 클릭하는 것입니다.
다음 URL을 통해이 iframe에 액세스 할 수 있습니다. http://demo.guru99.com/test/guru99home/
iframe 이므로 XPath를 통해 iframe을 직접 클릭 할 수 없습니다 . 먼저 프레임으로 전환 한 다음 xpath를 사용하여 클릭 할 수 있습니다.
1 단계)
WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/test/guru99home/"); driver.manage().window().maximize();
- 우리는 Firefox 드라이버를 초기화합니다.
- iframe으로 구성된 "guru99"사이트로 이동하십시오.
- 창을 최대화했습니다.
2 단계)
driver.switchTo (). frame ( "a077aa5e");
- 이 단계에서 우리는 방화범을 통해 iframe의 ID를 검사해야합니다.
- 그런 다음 ID를 통해 iframe으로 전환하십시오.
3 단계)
driver.findElement (By.xpath ( "html / body / a / img")). click ();
- 여기에서 클릭 할 요소의 xpath를 찾아야합니다.
- 위에 표시된 웹 드라이버 명령을 사용하여 요소를 클릭하십시오.
다음은 완전한 코드입니다.
public class SwitchToFrame_ID { public static void main(String[] args) { WebDriver driver = new FirefoxDriver(); //navigates to the Browser driver.get("http://demo.guru99.com/test/guru99home/"); // iframe으로 구성된 페이지로 이동합니다. driver.manage().window().maximize(); driver.switchTo().frame("a077aa5e"); //switching the frame by ID System.out.println("********We are switch to the iframe*******"); driver.findElement(By.xpath("html/body/a/img")).click(); //Clicks the iframe System.out.println("*********We are done***************"); } }
산출:
브라우저는 위의 iframe으로 구성된 페이지로 이동하여 iframe을 클릭합니다.
웹 요소를 기준으로 프레임으로 전환 :
웹 요소를 사용하여 iframe으로 전환 할 수도 있습니다.
- driver.switchTo (). frame (WebElement);
메인 프레임으로 다시 전환하는 방법
우리는 iframe에서 나와야합니다.
부모 프레임으로 다시 이동하려면 switchTo (). parentFrame ()을 사용하거나 기본 (또는 대부분의 부모) 프레임으로 돌아가려면 switchTo (). defaultContent ();를 사용할 수 있습니다.
driver.switchTo (). parentFrame (); driver.switchTo (). defaultContent ();
ID 또는 웹 요소를 사용하여 전환 할 수없는 경우 프레임을 전환하는 방법 :
페이지에 100 개의 프레임이 있고 사용할 수있는 ID가없는 경우이 경우 필요한 iframe 필수 요소가로드되고 있는지 알 수 없습니다 (프레임의 인덱스를 모르는 경우입니다). 또한).
위의 문제에 대한 해결책은 요소가로드되는 iframe의 인덱스를 찾아서 인덱스를 통해 iframe으로 전환해야한다는 것입니다.
다음은 아래 스 니펫을 사용하여 요소가로드되는 프레임의 인덱스를 찾는 단계입니다.
1 단계)
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
- Firefox 드라이버를 초기화하십시오.
- iframe을 구성하는 "guru99"사이트로 이동하십시오.
- 창을 최대화했습니다.
2 단계)
int size = driver.findElements (By.tagName ( "iframe")). size ();
- 위의 코드는 tagname 'iframe'을 사용하여 페이지 내부에있는 iframe의 총 개수를 찾습니다.
3 단계)
이 단계의 목적 은 iframe의 색인을 찾는 것입니다.
for (int i = 0; i <= size; i ++) {
driver.switchTo (). frame (i);
int total = driver.findElements (By.xpath ( "html / body / a / img")). size ();
System.out.println (total);
driver.switchTo (). defaultContent ();}
위의 "forloop"은 페이지의 모든 iframe을 반복하고 필요한 iframe이 발견되면 '1'을 출력하고 else가 '0'을 반환합니다.
다음은 3 단계까지 전체 코드입니다.
public class IndexOfIframe {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
//driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
for(int i=0; i<=size; i++){
driver.switchTo().frame(i);
int total=driver.findElements(By.xpath("html/body/a/img")).size();
System.out.println(total);
driver.switchTo().defaultContent();}}}
이 프로그램을 실행하면 아래와 같이 출력됩니다 :
산출:
1
0
0
0
0
0
출력을 검증하면 0과 1의 계열을 찾을 수 있습니다.
- 어디에서나 요소가로드되는 Frame의 인덱스 인 출력에서 '1'을 찾습니다.
- 첫 번째 위치 에서 1을 찾으면 iframe의 인덱스가 '0'으로 시작 하므로 인덱스는 0입니다.
- 3 위가 1 위 를 찾으면 지수는 2입니다.
인덱스를 찾으면 for 루프를 주석 처리 할 수 있습니다.
단계 4)
driver.switchTo (). frame (0);
- 요소의 인덱스를 찾으면 위의 명령을 사용하여 프레임을 전환 할 수 있습니다.
- driver.switchTo (). frame (3 단계에서 찾은 색인);
단계 5)
driver.findElement (By.xpath ( "html / body / a / img")). click ();
- 위의 코드는 iframe 또는 iframe의 요소를 클릭합니다.
따라서 전체 코드는 아래와 같습니다.
public class SwitchToframe {
public static void main(String[] args) throws NoSuchElementException{
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
//int size = driver.findElements(By.tagName("iframe")).size();
/*for(int i=0; i<=size; i++){
driver.switchTo().frame(i);
int total=driver.findElements(By.xpath("html/body/a/img")).size();
System.out.println(total);
driver.switchTo().defaultContent(); //switching back from the iframe
}*/
// 요소의 색인을 찾는 코드 주석 처리
driver.switchTo().frame(0); //Switching to the frame
System.out.println("********We are switched to the iframe*******");
driver.findElement(By.xpath("html/body/a/img")).click();
// Advertisement와 일치하는 요소를 클릭합니다.
System.out.println("*********We are done***************");
}
}
산출:
브라우저는 위의 iframe으로 구성된 페이지로 이동하여 iframe을 클릭합니다.
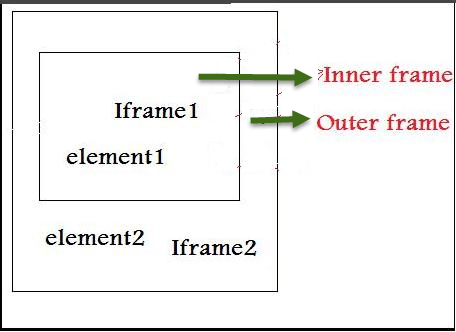
중첩 프레임 (프레임 안의 프레임) 개념 :
아래 그림과 같이 두 개의 프레임이 서로 안쪽에 있다고 가정하고 외부 프레임과 내부 프레임에 텍스트를 인쇄해야합니다.
중첩 된 프레임의 경우,
- 먼저 iframe의 색인 또는 ID로 외부 프레임으로 전환해야합니다.
- 외부 프레임으로 전환하면 외부 프레임 내부의 총 iframe 수를 확인할 수 있습니다.
- 알려진 방법으로 내부 프레임으로 전환 할 수 있습니다.
프레임 밖으로 나가는 동안, 먼저 내부 프레임과 외부 프레임에서 차례대로 입력 한 것과 같은 순서로 종료해야합니다.
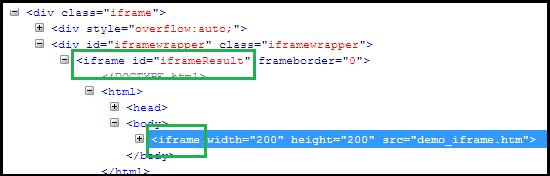
위의 중첩 프레임에 대한 Html 코드는 다음과 같습니다.
위의 HTML 코드는 다른 iframe 태그에서 iframe 태그 (녹색으로 강조 표시된 태그)가 명확하게 설명되어 중첩 iframe이 있음을 나타냅니다.
다음은 외부 프레임으로 전환하고 외부 프레임에 텍스트를 인쇄하는 단계입니다.
1 단계)
WebDriver driver=new FirefoxDriver();
driver.get("Url");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
System.out.println("Total Frames --" + size);
// 총 프레임 수를 출력합니다.
driver.switchTo().frame(0); // Switching the Outer Frame
System.out.println (driver.findElement(By.xpath("xpath of the outer element ")).getText()); - 바깥 쪽 프레임으로 전환하십시오.
- 외부 프레임의 텍스트를 인쇄합니다.
외부 프레임으로 전환하면 내부 프레임이 외부 프레임 내부에 있는지 여부를 알아야합니다.
2 단계)
size = driver.findElements(By.tagName("iframe")).size();
// prints the total number of frames inside outer frame
System.out.println("Total Frames --" + size);
- 외부 프레임 안의 iframe의 총 수를 찾습니다.
- 크기가 '0'이면 프레임 내부에 내부 프레임이 없습니다.
3 단계)
driver.switchTo().frame(0); // Switching to innerframe
System.out.println(driver.findElement(By.xpath("xpath of the inner element ")).getText());
- 내부 프레임으로 전환
- 내부 프레임의 텍스트를 인쇄합니다.
다음은 완전한 코드입니다.
public class FramesInsideFrames {
public static void main(String[] args) {
WebDriver driver=new FirefoxDriver();
driver.get("Url");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
System.out.println("Total Frames --" + size);
// 총 프레임 수를 출력합니다.
driver.switchTo().frame(0); // Switching the Outer Frame
System.out.println (driver.findElement(By.xpath("xpath of the outer element ")).getText());
// 외부 프레임에 텍스트 인쇄하기
size = driver.findElements(By.tagName("iframe")).size();
// 외부 프레임 안의 전체 프레임 수를 출력합니다.
System.out.println("Total Frames --" + size);
driver.switchTo().frame(0); // Switching to innerframe
System.out.println(driver.findElement(By.xpath("xpath of the inner element ")).getText());
// 내부 프레임에 텍스트 인쇄하기
driver.switchTo().defaultContent();
}
}출력 :
위 코드의 출력은 내부 프레임과 외부 프레임의 텍스트를 인쇄합니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| TestNG 보고서 : Selenium WebDriver의 보고서 사용자 지정, PDF 및 전자 메일 (0) | 2018.12.12 |
|---|---|
| Selenium WebDriver를 사용한 크로스 브라우저 테스트 (0) | 2018.12.11 |
| Selenium Framework : 키워드 기반 및 하이브리드 (0) | 2018.12.09 |
| Maven & Jenkins with Selenium : 전체 자습서 (0) | 2018.12.08 |
| Selenium Grid Tutorial : 명령 행 및 JSON 예제 (0) | 2018.12.07 |