Selenium 웹 드라이버는 여러 브라우저에서 테스트를 실행할 수있는 웹 자동화 도구입니다. 이러한 브라우저는 Internet Explorer, Firefox 또는 Chrome 일 수 있습니다. Selenium과 함께 특정 브라우저를 사용하려면 해당 드라이버가 필요합니다.
테스트 실행시 Selenium은 스크립트에서 호출되는 해당 브라우저를 시작하고 테스트 단계를 실행합니다. 브라우저와 테스트 실행을 실제로 볼 수 있습니다.
헤드리스 브라우저 란 무엇입니까?
헤드리스 브라우저는 그래픽 사용자 인터페이스가없는 웹 브라우저입니다 . 이 프로그램은 브라우저처럼 동작하지만 GUI는 표시하지 않습니다.
헤드리스 드라이버의 몇 가지 예는 다음과 같습니다.
- HtmlUnit
- Ghost
- PhantomJS
- ZombieJS
- Watir-webdriver
이 튜토리얼에서는 HtmlUnit 및 PhatomJS에 초점을 맞출겁니다.
HTMLUnitDriver
HTML UnitDriver는 WebDriver를위한 가장 가벼우면서도 빠른 구현 헤드리스 브라우저입니다. HtmlUnit을 기반으로합니다. 그것은 헤드리스 브라우저 드라이버 로 알려져 있습니다. Chrome, IE 또는 FireFox 드라이버와 동일하지만 GUI가 없으므로 화면에서 테스트 실행을 볼 수 없습니다.
HTML 유닛 드라이버의 특징
- HTTPS 및 HTTP 프로토콜 지원
- HTML 응답 지원 (링크 클릭, 양식 제출, HTML 문서의 DOM 모델 둘러보기 등)
- 쿠키 지원
- 프록시 서버 지원
- 기본 및 NTLM 인증 지원
- 탁월한 JavaScript 지원
- GET 및 POST 제출 메소드 지원
- 서버에 전송되는 요청 헤더를 사용자 정의하는 기능
- 서버에서 실패한 응답이 예외를 throw해야하는지 또는 적절한 유형의 페이지로 반환되어야하는지 여부를 결정하는 기능
Selenium에서 HTMLUnit 드라이버를 사용하는 단계
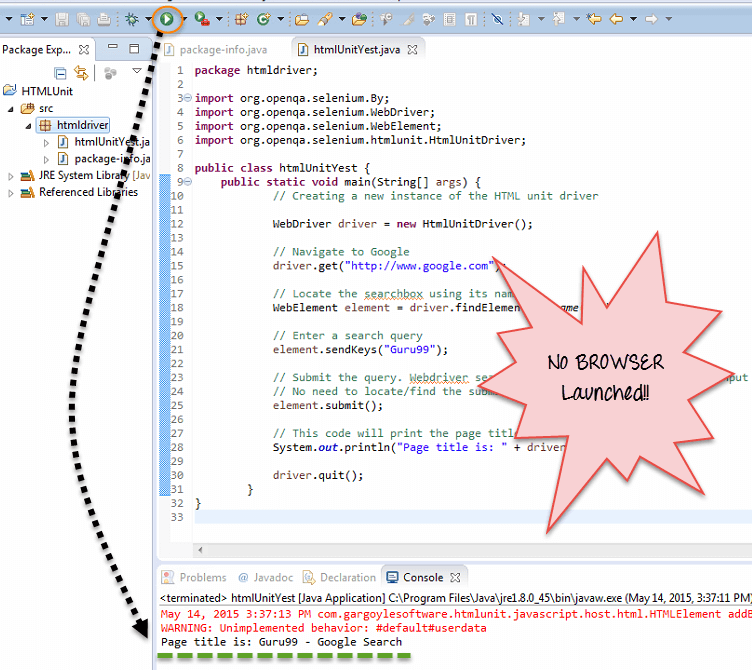
1 단계) Eclipse에서 다음 코드를 복사하십시오. 표준 셀레늄 라이브러리 파일을 프로젝트에 추가하십시오. 추가 jar 파일은 필요하지 않습니다.
package htmldriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class htmlUnitYest {
public static void main(String[] args) {
// HTML 단위 드라이버의 새 인스턴스 만들기
WebDriver driver = new HtmlUnitDriver();
// Navigate to Google
driver.get("http://www.google.com");
// 이름을 사용하여 검색 상자를 찾습니다.
WebElement element = driver.findElement(By.name("q"));
// Enter a search query
element.sendKeys("Guru99");
// Submit the query. Webdriver는 자동으로 텍스트 입력 요소를 사용하여 양식을 검색합니다.
// No need to locate/find the submit button
element.submit();
// 이 코드는 페이지 제목을 인쇄합니다.
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
2 단계) 코드를 실행합니다. 관찰자는 브라우저가 실행되지 않고 콘솔에 결과가 표시됩니다.
HTML 단위 드라이버의 장점 :
- GUI를 사용하여 테스트하지 않으므로 테스트는 시각적 인 중단없이 백그라운드에서 실행됩니다
- 다른 모든 인스턴스에 비해 실행 속도가 빠릅니다.
- HtmlUnit 드라이버를 통해 테스트를 실행하려면 다른 브라우저 버전을 선택할 수도 있습니다
- 플랫폼 독립적이며 여러 테스트를 동시에 실행할 수 있습니다. 부하 테스트에 이상적입니다 .
제한 사항 :
- 다른 브라우저 JavaScript 동작을 에뮬레이션 할 수 없습니다.
PhantomJS
PhantomJS는 자바 스크립트 API가 포함 된 헤드리스 브라우저입니다. 그것은 헤드리스 웹 사이트 테스트, 액세스 및 웹 페이지 조작에 최적의 솔루션이며 표준 DOM API와 함께 제공됩니다.
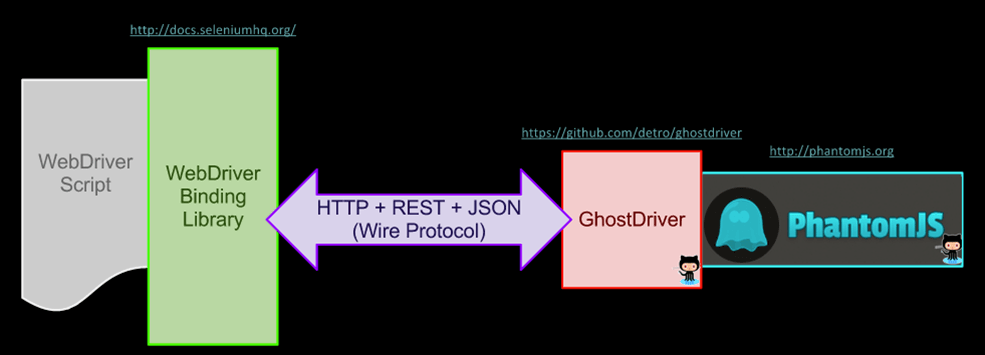
Seleniun에서 PhantomJS를 사용하려면 GhostDriver를 사용해야합니다. GhostDriver 는 PhantomJS 용 Simple JS에서 Webdriver Wire 프로토콜을 구현 한 것입니다.
PhatomJS의 최신 버전은 한 통합 GhostDriver과 별도로 설치할 필요가 없습니다.
다음은 시스템 작동 방식입니다.
PhatomJS로 Selenium을 실행하는 단계
1 단계) Selenium이 설치된 Eclipse가 필요합니다.
2 단계) 다운로드 PhantomJS 여기
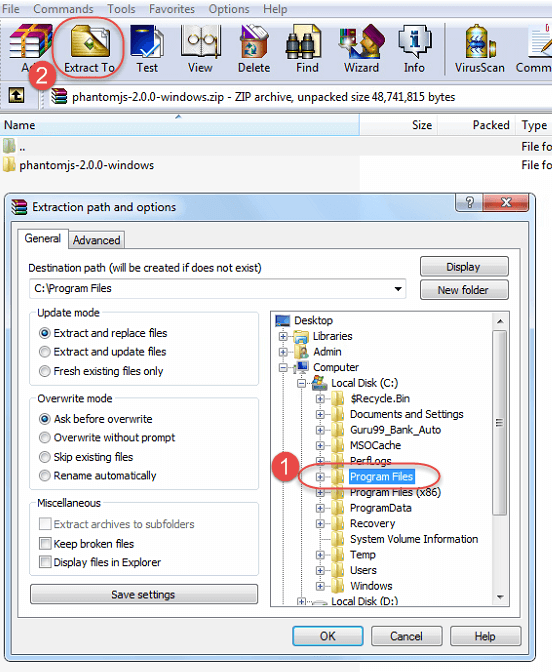
3 단계) 다운로드 한 폴더를 Program Files에 압축 해제합니다.
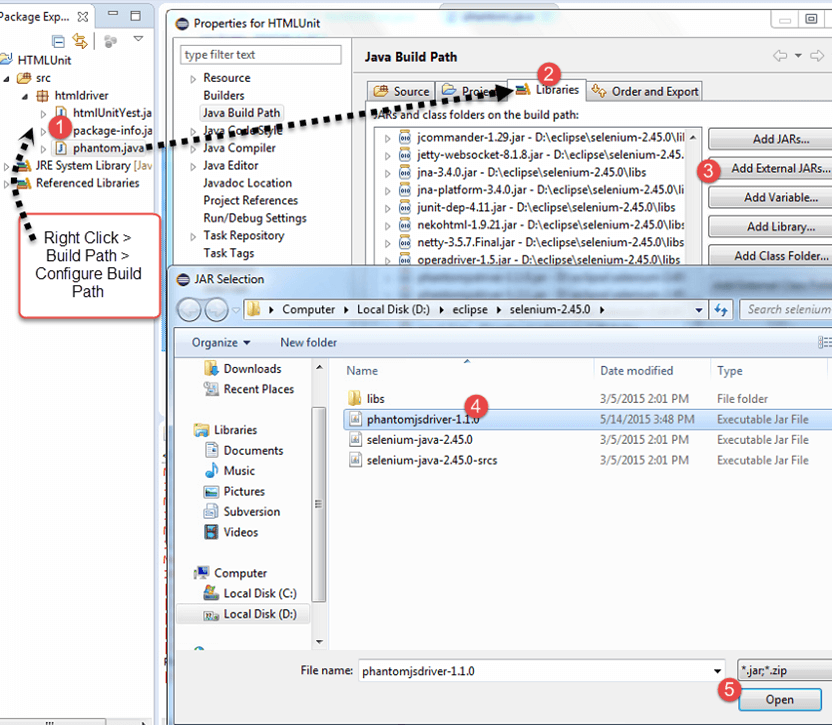
4) PhantomJS 드라이버를 여기 에서 다운로드 하십시오 . 프로젝트에 병을 추가하십시오.
5 단계) 다음 코드를 eclipse에 붙여 넣습니다.
package htmldriver;
import java.io.File;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.phantomjs.PhantomJSDriver;
public class phantom {
public static void main(String[] args) {
File file = new File("C:/Program Files/phantomjs-2.0.0-windows/bin/phantomjs.exe");
System.setProperty("phantomjs.binary.path", file.getAbsolutePath());
WebDriver driver = new PhantomJSDriver();
driver.get("http://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Guru99");
element.submit();
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}6 단계) 코드를 실행합니다. 출력이 콘솔에 표시되고 브라우저가 실행되지 않는다는 것을 알 수 있습니다.
참고 : 처음 실행하면 설정에 따라 Windows에서 PhantomJS를 실행할 수 있도록 보안 경고를받을 수 있습니다. 액세스 허용을 클릭하십시오.
많은 조직에서는 Phantom.JS를 다양한 용도로 사용합니다 (예 :
- 헤드리스 테스트
- 화면 캡처
- 페이지 자동화
- 네트워크 모니터링
- 사용자를 위해 대시 보드 스크린 샷을 렌더링하는 방법
- 명령 줄에서 단위 테스트를 실행하려면
- HTML에서 PDF로 직원 핸드북을 생성하려면
- 테스트 스위트를위한 QUnit과 결합
개요
여러 브라우저에서 응용 프로그램을 빠르게 테스트하고 시각적 인 중단없이 헤드리스 브라우저 테스트 가 사용됩니다. 속도, 정확성 및 기능에 쉽게 액세스 할 수 있기 때문에 HTML 유닛 드라이버 및 PhantomJS는 헤드리스 브라우저 테스트에서 인기를 얻고 있습니다. 몇 가지 간단한 단계를 따르면 이러한 도구를 다른 도구와 얼마나 쉽게 통합하고 테스트 코드를 실행할 수 있는지 알 수 있습니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium과 함께 AutoIT 사용법 (0) | 2018.12.18 |
|---|---|
| Selenium Webdriver의 로봇 클래스 (0) | 2018.12.17 |
| Log4j with Selenium Tutorial (0) | 2018.12.15 |
| Selenium에서의 병렬 실행 및 세션 처리 (0) | 2018.12.14 |
| Selenium WebDriver에서 스크린 샷을 만드는 방법 (0) | 2018.12.13 |