도구 설명은 웹 페이지의 링크, 이미지, 단추, 텍스트 영역 등과 같이 개체 위에 마우스를 올려 놓으면 나타나는 텍스트입니다. 텍스트는 종종 나타나는 대상에 대한 자세한 정보를 제공합니다.
툴팁은 전통적으로 요소에 대한 '제목'속성으로 구현되었습니다. 이 속성의 값은 마우스를 올리면 툴팁으로 표시됩니다. 이는 스타일이없는 요소의 정보를 제공하는 정적 텍스트입니다.
이제 '도구 설명'구현을 위해 사용할 수있는 플러그인이 많이 있습니다. 스타일 / 렌더링 / 이미지 / 링크가 포함 된 고급 툴팁은 JavaScript / JQuery 플러그인을 사용하거나 CSS 툴팁을 사용하여 구현됩니다.
- HTML "title"속성을 사용하여 구현 된 정적 툴팁을 액세스하거나 확인하기 위해 WebElement의 getAttribute ( "title") 메소드를 간단하게 사용할 수 있습니다. 이 메소드의 리턴 값 (툴팁 텍스트)은 검증을위한 예상 값과 비교됩니다.
- 툴팁 구현의 다른 형태의 경우 웹 드라이버에서 제공하는 "고급 사용자 상호 작용 API"를 사용하여 마우스를 가리키면 해당 요소에 대한 툴팁이 검색됩니다.
고급 사용자 상호 작용 API에 대한 간략한 설명 :
고급 사용자 상호 작용 API는 끌어서 놓기, 호버링, 다중 선택, 키 누르기 및 놓기 및 웹 페이지에서 키보드 또는 마우스를 사용하는 다른 동작과 같은 사용자 작업을위한 API를 제공합니다.
API에 대한 자세한 내용은이 링크를 참조하십시오.
여기에서는 슬라이더 요소를 오프셋만큼 이동하는 데 필요한 몇 가지 클래스와 메서드를 사용하는 방법을 살펴 보겠습니다.
1 단계) API를 사용하려면 다음 패키지 / 클래스를 가져와야합니다.
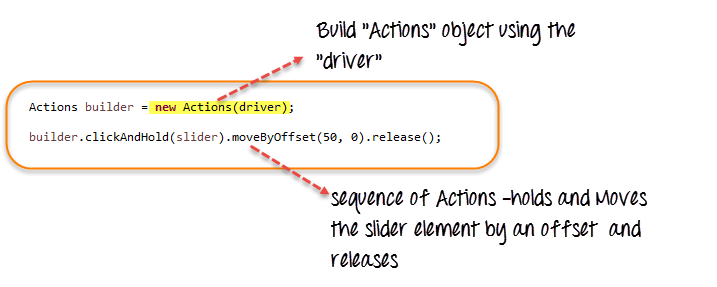
Step 2) "Actions"클래스의 객체를 생성하고 사용자 액션의 시퀀스를 구현합니다. Actions 클래스는 moveToElement (), dragAndDrop () 등 사용자 액션 시퀀스를 구현하는 데 사용됩니다. 사용자 액션과 관련된 다양한 메소드가 API에서 제공됩니다.
드라이버 객체는 생성자에 대한 매개 변수로 제공됩니다.
3 단계) "Actions"클래스의 build () 메소드를 사용하여 액션 객체를 만듭니다. perform 객체 (빌더)에 의해 생성 된 모든 액션을 수행하려면 perform () 메소드를 호출하십시오.
우리는 clickAndHold (element), moveByOffset (10,0), release ()와 같은 API가 제공하는 사용자 액션 메소드를 사용하는 방법을 보았습니다. API는 이러한 많은 메소드를 제공합니다.
자세한 내용은 링크 를 참조하십시오.
도구 팁 확인
간단한 시나리오에서 도구 팁에 액세스하고 검증하는 데모를 보자.
- 시나리오 1 : 툴팁은 "title"속성을 사용하여 구현됩니다.
- 시나리오 2 : 툴팁은 jQuery 플러그인을 사용하여 구현됩니다.
시나리오 1 : HTML 'title'속성
이 경우 예제 사이트 인 http://demo.guru99.com/test/social-icon.html을 살펴 보겠습니다 .
페이지 오른쪽 상단의 "github"아이콘에 대한 툴팁을 확인하려고합니다.
이를 수행하기 위해 먼저 요소를 찾고 'title'속성을 가져와 예상되는 툴팁 텍스트로 확인합니다.
도구 팁이 "title"속성에 있다고 가정하기 때문에 마우스 오버시 효과를 자동화하는 것이 아니라 단순히 "getAttribute ()"메소드를 사용하여 속성 값을 검색하는 것입니다.
여기에 코드가있다.
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.*; public class ToolTip { public static void main(String[] args) { String baseUrl = "http://demo.guru99.com/test/social-icon.html"; System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get(baseUrl); String expectedTooltip = "Github"; // Find the Github icon at the top right of the header WebElement github = driver.findElement(By.xpath(".//*[@class='soc-ico show-round']/a[4]")); //get the value of the "title" attribute of the github icon String actualTooltip = github.getAttribute("title"); //Assert the tooltip's value is as expected System.out.println("Actual Title of Tool Tip"+actualTooltip); if(actualTooltip.equals(expectedTooltip)) { System.out.println("Test Case Passed"); } driver.close(); } }
코드 설명
- "github"아이콘을 나타내는 WebElement를 찾습니다.
- getAttribute () 메소드를 사용하여 "title"속성을 가져옵니다.
- 예상 된 툴팁 값에 대해 값을 지정하십시오.
시나리오 2 : JQuery 플러그인 :
도구 설명을 구현하는 데 사용할 수있는 JQuery 플러그인이 많이 있으며 각 플러그인에는 약간 다른 구현 양식이 있습니다.
일부 플러그인은 도구 설명을 적용 할 수있는 요소 옆에 항상 툴팁 HTML이 나타나야하고 다른 요소는 동적 "div"태그를 만들 것이라고 예상합니다. 동적 "div"태그는 요소 위에 마우스를 가져 가면서 나타납니다.
데모를 위해 "jQuery Tools Tooltip"툴팁 구현 방법을 고려해 보겠습니다.
여기 URL - http://demo.guru99.com/test/tooltip.html 에서 "지금 다운로드"를 마우스로 가리키며 이미지, 설명 선 배경, 표 및 설명이 포함 된 고급 툴팁을 볼 수있는 데모를 볼 수 있습니다. 클릭 할 수있는 링크가 있습니다.
아래 소스를 보면 툴팁을 나타내는 div 태그가 항상 "지금 다운로드"링크 태그 옆에 표시되어 있음을 알 수 있습니다. 그러나 아래 스크립트 태그 안의 코드는 팝업이 필요한 시점을 제어합니다.
여기에서 데모 용 툴팁의 링크 텍스트를 확인해 보겠습니다.
먼저 "지금 다운로드"에 해당하는 WebElement를 찾습니다. 그런 다음 상호 작용 API를 사용하여 요소로 이동합니다 (마우스 오버). 그런 다음 표시된 툴팁 내부의 링크에 해당하는 WebElement를 찾아 예상 텍스트와 대조합니다.
여기에 코드가있다.
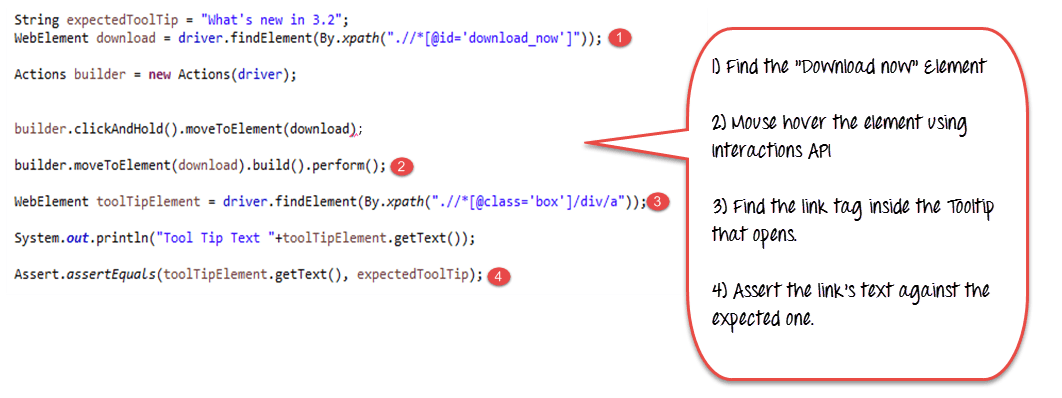
import org.openqa.selenium.interactions.Action; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.*; public class JqueryToolTip { public static void main(String[] args) { String baseUrl = "http://demo.guru99.com/test/tooltip.html"; System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); String expectedTooltip = "What's new in 3.2"; driver.get(baseUrl); WebElement download = driver.findElement(By.xpath(".//*[@id='download_now']")); Actions builder = new Actions (driver); builder.clickAndHold().moveToElement(download); builder.moveToElement(download).build().perform(); WebElement toolTipElement = driver.findElement(By.xpath(".//*[@class='box']/div/a")); String actualTooltip = toolTipElement.getText(); System.out.println("Actual Title of Tool Tip "+actualTooltip); if(actualTooltip.equals(expectedTooltip)) { System.out.println("Test Case Passed"); } driver.close(); } }
코드 설명
- 마우스를 가져갈 요소 "다운로드하기"에 해당하는 WebElement를 찾습니다.
- 상호 작용 API를 사용하여 마우스를 '지금 다운로드'로 이동합니다.
- 툴팁이 표시된다고 가정하면 툴팁 내부의 링크 인 "a"태그에 해당하는 WebElement를 찾으십시오.
- "expectedToolTip"에 저장된 예상 값에 대해 getText ()를 사용하여 검색된 링크의 툴팁 텍스트를 확인하십시오.
개요:
이 튜토리얼에서는 Selenium Web 드라이버를 사용하여 툴팁에 액세스하는 방법을 배웠다.
- 도구 팁은 다른 방법으로 구현됩니다.
- 기본 구현은 HTML의 "title"속성을 기반으로합니다. getAttribute (title) 툴 힌트의 값을 가져옵니다.
- JQuery, CSS 툴팁과 같은 다른 툴팁 구현은 상호 작용 API를 사용하여 마우스 이동 효과를 생성해야합니다.
- 고급 사용자 상호 작용 API
- Actions 클래스의 moveToElement (element)는 요소를 마우스로 가리 키는 데 사용됩니다.
- Actions 클래스의 Build () 메서드는 사용자 액션 시퀀스를 Action 객체에 작성합니다.
- Action 클래스의 Perform ()은 모든 사용자 작업 시퀀스를 한 번에 실행합니다.
- 도구 설명을 확인하려면 먼저 요소를 마우스로 가리킨 다음 도구 설명에 해당하는 요소를 찾아 텍스트 나 다른 값을 가져와 예상 값과 비교해야합니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium Webdriver를 사용하여 모든 / 깨진 링크를 찾는 방법 (0) | 2018.12.31 |
|---|---|
| Selenium을 이용한 플래시 테스팅 (0) | 2018.12.30 |
| TestNG 그룹 소개 (0) | 2018.12.28 |
| TestNG : 다중 테스트 스위트 실행 (0) | 2018.12.27 |
| 테스트 사례의 TestNG 우선 순위 (0) | 2018.12.26 |