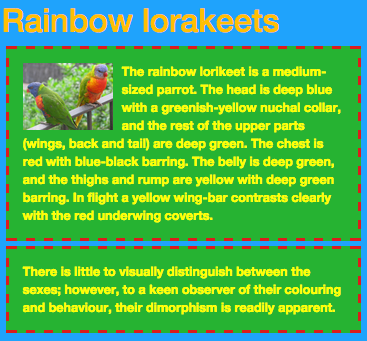
웹 페이지의 다음 스크린 샷은 2개의 스타일이 적용된 문단을 포함합니다. 아래 표에서 CSS 속성들에 스크린 샷에서 사용된 스타일에 일치하는 값을 대응시켜 보세요:
1 / 1
border는 4px dashed rgb(219, 28, 28)입니다.div들 사이에 여백을 주는
margin은 약 5px인 것 같습니다.div 경계와 내부 내용 사이의 공간인
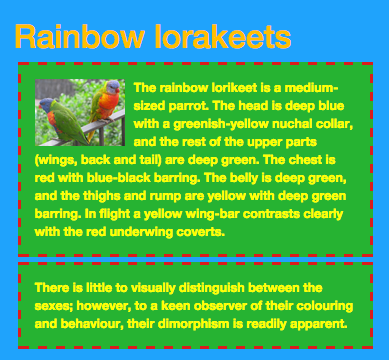
padding은 약 15px인 것 같습니다.color(텍스트 색깔)는 yellow입니다.font-weight는 bold입니다.다음 웹 페이지의 스크린 샷은 스타일을 만들고 크기가 조정된 이미지를 포함합니다.
웹 개발자가 표준 방식을 이용했다면, 다음의 CSS 속성들 중 어떤 것이 해당 이미지의 스타일을 만드는 데 사용되었을까요?
1 / 1
스타일 된 이미지는 텍스트의 왼쪽에 텍스트가 주변을 감싸면서 떠 있습니다. 이를 달성하기 위한 일반적인 방법은
float: left를 설정하고, margin을 추가해 텍스트가 이미지의 바로 위에 오지 않게 하는 것입니다. 항상 margin-right을 사용하고 때때로 margin-bottom을 사용합니다. 이미지는 또한 더 잘 맞게 하기 위해서 width를 통해 크기를 조정할 수 있습니다. 따라서, 여기서 가장 사용되었을 법한 속성들은 다음과 같습니다.margin-right: 10px;
float: left;
width: 100px;여기서는 다른 속성들을 나열하고 왜 사용되지 않았을 것 같은지 알아보겠습니다.
| 속성 | 왜 아닐까요? |
|---|---|
| float: right; | 이미지가 왼쪽이 아니라 오른쪽에 뜰 것입니다. |
| position: relative; | 여기에서 relative 포지셔닝을 사용할 특별한 이유가 없습니다. |
| position: absolute; | 여기에서 absolute 포지셔닝을 사용할 특별한 이유가 없습니다. |
| left: 20px; | 여기에서 absolute 포지셔닝을 사용할 이유가 없는데, left는 이와 함께 사용됩니다. |
| padding-right: 10px; | 비슷한 효과를 위해 padding-right를 사용하는 것은 가능하지만 일반적이지 않습니다.margin-right를 사용하는 것이 좋습니다. |
| width: 50%; | 만약 width가 50%였다면, 이미지는 컨테이너의 절반을 차지할 것입니다. 원하는 모습이 아니죠. |
| padding-left: 10px; | padding-left를 사용하여 이미지를 컨테이너의 왼쪽 경계로부터 떨어뜨리는 것은 가능하지만 컨테이너 자체에 padding을 주는 것이 더 나은 방법이고, 여기에서 사용된 방법이기도 합니다(이미지 주면에 적용하는 것이 아닙니다). |
| margin-left: 10px; | 다시 말하지만, margin-left를 사용하여 컨테이너의 왼쪽 모서리로부터 떨어뜨리는 것은 가능하지만 컨테이너 자체에 padding을 주는 것이 더 나은 방법이고, 여기에서 사용된 방법이기도 합니다(이미지 주면에 적용하는 것이 아닙니다). |
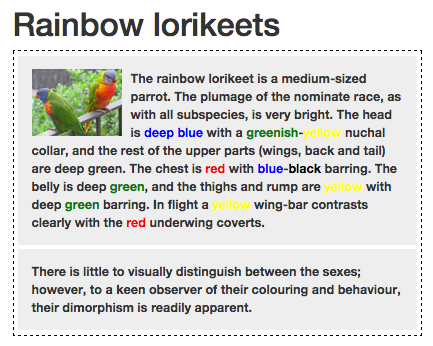
아래에 보이는 웹 페이지의 문단에서 스타일된 color 이름("파랑", "초록", "빨강" 등)에 가장 좋은 선택은 어떤 태그일까요?
1 / 1
제시된 각 가능성을 고려해봅시다.
<p>: 단락은 양쪽에 여백이 있는 블록 요소입니다. 스타일 된 이름은 텍스트 안의 일부분입니다. 이 이름들은 문단이 아니고 문단 안에 들어있습니다. 따라서 이것은 좋은 선택이 아닙니다.<div>: div는 일반적인 블록 요소의 양쪽에 새로운 줄이 추가됩니다. 다시 이야기하면, 스타일된 색상 이름은 인라인이기 때문에 블록 요소를 사용하는 것은 이상하게 보입니다. div의display속성을 변경하여 inline으로 만들 수는 있지만 더 나은 선택이 있으므로 그렇게 할 이유는 없어 보입니다.<font>: 이 태그는 90년대에 이와 같은 상황에서 사용되긴 했지만 더 이상 사용되지 않습니다. 현대의 웹 개발자에게는 좋지 않은 선택입니다.<span>: span은 일반적인 인라인 엘리멘트이고, 이 상황에 맞는 좋은 선택입니다. 오직color속성만 각 span에 추가하여 스크린 샷에 보이는것과 같은 효과를 낼 수 있기 때문입니다. 다른 옵션으로는, 만약 이름의 의미를 강조하려고 한다면,<strong>혹은<em>을 사용할 수 있을 것입니다. 하지만 이 상황은 의미적인 부분보다는 표현적인 부분이라고 생각됩니다.
따라서
<span>이 가장 좋은 선택입니다.아래에 보이는 웹 페이지에서 두 단락을 둘러싸는 경계 요소로 가장 좋은 선택은 어떤 태그일까용?
1 / 1
제시된 각 가능성을 고려해 봅시다.
<p>: 문단은 양쪽에 여백이 있는 블록 요소입니다. 가장자리에 있는 요소는 2개의 문단을 포함하고 문단은 다른 문단 안에 있어서는 안 됩니다. 그러므로 이것은 잘못된 선택입니다.<table>: 표는 이 효과를 달성하기 위해 사용될 수도 있습니다. 그러나 이는 표를 남용하는 것입니다. 표는 표로 나타낸 데이터가 연결될 때만 사용되어야 합니다. 그러므로 이것도 올바른 선택이 아닙니다.<span>: span은 일반적인 인라인 요소입니다. span의display속성을block으로 변경함으로써 블록 요소로 변경하면 이것은 가장자리에 있는 요소를 생성하는 데 이용될 수 있습니다. 그러나 이는 더 나은 선택사항이 있으면 최선의 선택은 아닙니다.<div>: div는 양쪽에 새로운 줄이 있는 일반적인 블록 요소입니다. 여기에서는 훌륭한 선택입니다. div로 문단을 싸고border속성을 추가하면 원하는 효과를 달성할 수 있습니다.
그러므로
<div>가 최선의 선택입니다.다른 사이즈의 브라우저에서 같은 웹 페이지를 찍은 두 스크린샷을 분석해 보세요:
큰 윈도우 사이즈 (440 x 400):
작은 윈도우 사이즈 (360 x 350):
웹 페이지는 백그라운드 이미지 한 개, 절대 위치를 사용하는 이미지 두 개, 총 세 개 이미지를 포함합니다. Oh Noes Guy의 위치를 결정하기 위해 어떤 두 개의 속성이 사용되었을까요?
Hopper의 위치를 결정하기 위해 어떤 두 개의 속성이 사용되었을까요?
1 / 3
두 개의 이미지가 절대 위치에 있으므로
top 또는 bottom을 left 또는 right와 결합해 이용하여야 합니다. 확실히 알려면 서로 다른 윈도우 크기에 어떻게 반응하는지 알아야 합니다.2 / 3
겁먹은 얼굴을 한 초록색 친구인 오 노(Oh Noes)는 각 스크린 샷에서 용암류 아래의 동일한 위치에 있는 것 같습니다. 이것은 오 노가
top 과 left를 이용하여 위치한다는 것이란 좋은 암시입니다. 항상 위로부터 특정한 위치에 그리고 항상 옆쪽에서 특정한 위치에 있다는 것이고 그러한 가장자리는 크기가 조정된 이후에도 변경되지 않습니다.두 개의 가능한
top 속성들은 top: 185px과 top: 10px입니다. 오 노가 위로부터 10 픽셀보다는 훨씬 더 멀리 있을 것이기 때문에 top: 185px이 올바른 선택입니다.가능한 두 개의
left 속성으로는 left: 300px;과left: 160px;이 있습니다. 두 번째 스크린 샷에서 전체 윈도우는 360 픽셀 너비이고 오 노가 중간쯤에 있는 것 같으므로 올바른 선택은 left: 160px입니다.3 / 3
오렌지 비버인 호퍼는 두 스크린 샷에서 위치를 작은 윈도우에서 좌측과 우측으로 좀 더 이동한 것 같습니다. 이것은
bottom과 bottom을 이용하여 위치를 정한다는 것에 대한 좋은 암시입니다. 윈도우 크기가 조정되면 두 면이 실제로 변경되어 결국 윈도우와 함께 전부 다 변경되기 때문입니다.2개의 가능한
bottom 속성은 bottom: 60px과 bottom: 240px입니다. 아래쪽으로부터 60 픽셀보다 더 멀리 있는 것처럼 보입니다. 그래서 bottom: 240px이 올바른 선택입니다.right: 160px이 오직 하나의 가능한 right 속성이므로 이것도 올바른 선택입니다.'개발 > CSS' 카테고리의 다른 글
| 퀴즈: CSS 우선순위 (0) | 2018.12.01 |
|---|---|
| CSS 퀴즈: 텍스트 속성 (0) | 2018.11.29 |
| 퀴즈: 간단한 CSS 선택자 (0) | 2018.11.28 |