로케이터 란 무엇입니까?
Selenium IDE의 다양한 유형의 로케이터
- 신분증
- 이름
- 텍스트 링크
- CSS 셀렉터
- 태그 및 ID
- 태그 및 클래스
- 태그 및 속성
- 태그, 클래스 및 속성
- 내부 텍스트
- DOM (문서 객체 모델)
- getElementById
- getElementsByName
- dom : 이름
- dom : index
- XPath
로케이터가 필요없는 명령이 있습니다 (예 : "open"명령). 그러나 대부분은 Locator가 필요합니다.
로케이터의 선택은 주로 테스트중인 어플리케이션에 달려 있습니다. 이 튜토리얼에서는 Facebook, new tours.demoaut를 토글하여 이들 애플리케이션이 지원하는 로케이터를 토대로합니다. 마찬가지로 테스트 프로젝트에서 응용 프로그램 지원을 기반으로 위의 나열된 로케이터 중 하나를 선택하게됩니다.
ID로 찾기
이것은 ID가 각 요소에 대해 고유해야하기 때문에 요소를 찾는 가장 일반적인 방법입니다.
대상 형식 : id = 요소의 id
이 예제에서는 머큐리 투어가 ID 속성을 사용하지 않기 때문에 Facebook을 테스트 앱으로 사용합니다.
1 단계. 이 자습서가 작성된 이후 Facebook은 로그인 페이지 디자인을 변경했습니다. 테스트를 위해 데모 페이지 https://www.facebook.com/ 을 사용하십시오 . Firebug를 사용하여 "Email or Phone"텍스트 상자를 검사하고 ID를 메모하십시오. 이 경우 ID는 "이메일"입니다.
2 단계. Selenium IDE를 시작하고 대상 상자에 "id = email"을 입력하십시오. 찾기 단추를 클릭하고 "전자 메일 또는 전화"텍스트 상자가 노란색으로 강조 표시되고 녹색으로 경계가 표시됨을 알 수 있습니다. 즉, Selenium IDE가 해당 요소를 올바르게 찾을 수있었습니다.
이름으로 찾기
이름으로 요소를 찾는 것은 ID로 찾기와 매우 유사하지만 대신 "name =" 접두사를 사용합니다.
대상 형식 : name = 요소의 이름
다음의 데모에서는 Mercury Tours를 사용하게 될 것입니다.
1 단계 : http://newtours.demoaut.com/ 이동하고 Firebug를 사용하여 "사용자 이름"텍스트 상자를 검사하십시오. 이름 속성을 기록하십시오.
여기에서 요소 이름이 "userName"임을 알 수 있습니다.
2 단계 Selenium IDE에서 대상 상자에 "name = userName"을 입력하고 찾기 버튼을 클릭하십시오. Selenium IDE는 강조 표시하여 사용자 이름 텍스트 상자를 찾을 수 있어야합니다.
필터를 사용하여 이름으로 찾기
여러 요소가 같은 이름을 가진 경우 필터를 사용할 수 있습니다. 필터는 동일한 이름의 요소를 구별하는 데 사용되는 추가 특성입니다.
대상 형식 : name = name_of_the_element filter = value_of_filter
예를 보자 -
1 단계 . "튜토리얼"을 사용자 이름(invalidUNN)과 암호(invalidPWD)로 사용하여 Mercury Tour에 로그온하십시오. 아래 표시된 항공편 찾기 페이지로 이동해야합니다.
2 단계. 개발자도구를 사용하여 왕복 및 편도 라디오 버튼의 이름이 "tripType"임을 유의하십시오. 하지만 VALUE 속성이 다르므로 각 속성을 필터로 사용할 수 있습니다.
3 단계.
- 먼저 One Way 라디오 버튼에 액세스 할 것입니다. 편집기에서 첫 번째 행을 클릭하십시오.
- Selenium IDE의 명령 상자에 "click"명령을 입력하십시오.
- 대상 상자에 "name = tripType value = oneway"를 입력하십시오. "value = oneway"부분이 필터입니다.
4 단계 . 찾기 버튼을 클릭하고 Selenium IDE가 녹색의 단방향 라디오 버튼을 강조 표시 할 수 있음을 알 수 있습니다. 즉, VALUE 속성을 사용하여 요소에 성공적으로 액세스 할 수 있습니다.
5 단계. 이 클릭 명령을 실행하려면 키보드의 "X"키를 누르십시오. One Way 라디오 버튼이 선택되었습니다.
Round trip 라디오 버튼을 사용하여 "name = tripType value = roundtrip"을 대상으로 똑같은 작업을 수행 할 수 있습니다.
링크 텍스트로 찾기
이 유형의 위치 지정자는 하이퍼 링크 텍스트에만 적용됩니다. Google은 타겟에 "link ="접두사를 붙인 다음 하이퍼 링크 텍스트를 붙여 링크에 액세스합니다.
타겟 형식 : link = link_text
이 예에서는 Mercury Tours 홈페이지에있는 "REGISTER"링크에 액세스합니다.
1 단계.
- 먼저, Mercury Tour에서 로그 오프했는지 확인하십시오.
- Mercury Tours 홈페이지로 이동하십시오.
2 단계 .
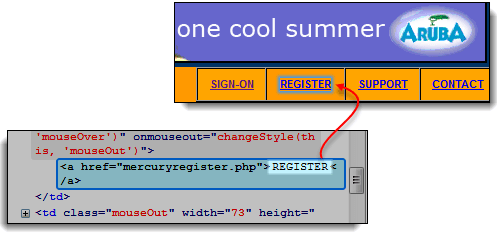
- 개발자 도구를 사용하여 "REGISTER"링크를 검사하십시오. 링크 텍스트는 및 태그 사이에 있습니다.
- 이 경우 링크 텍스트는 'REGISTER'입니다. 링크 텍스트를 복사하십시오.
3 단계 . 개발자도구에서 링크 텍스트를 복사하여 Selenium IDE의 Target 상자에 붙여 넣으십시오. "link ="접두사를 붙이십시오.
4 단계 : 찾기 버튼을 클릭하고 Selenium IDE가 REGISTER 링크를 올바르게 강조 표시 할 수 있는지 확인하십시오.
단계 5. 추가로 확인하려면 명령 상자에 "clickAndWait"을 입력하고 실행하십시오. Selenium IDE는 해당 REGISTER 링크를 성공적으로 클릭하고 아래 표시된 등록 페이지로 이동할 수 있습니다.
CSS 선택자로 찾기
CSS 셀렉터는 HTML 태그, ID, 클래스 및 속성의 조합을 기반으로 요소를 식별하는 데 사용되는 문자열 패턴 입니다. CSS Selector로 찾기는 이전 방법보다 복잡하지만 ID 또는 이름이없는 요소까지도 액세스 할 수 있으므로 고급 Selenium 사용자의 가장 일반적인 위치 지정 전략입니다.
CSS 선택기는 다양한 형식을 가지고 있지만 가장 일반적인 형식에만 초점을 맞 춥니 다.
- 태그 및 ID
- 태그 및 클래스
- 태그 및 속성
- 태그, 클래스 및 속성
- 내부 텍스트
이 전략을 사용할 때 다음 예제에서 볼 수 있듯이 대상 상자에 항상 "css ="접두어가 붙습니다.
CSS 선택기로 찾기 - 태그 및 ID
다시 말하지만,이 예에서는 Facebook의 Email 텍스트 상자를 사용합니다. 기억하실 수 있듯이 ID는 "이메일"이며, "ID로 찾기"섹션에서 이미 액세스했습니다. 이번에는 동일한 요소에 액세스 할 때 ID가있는 CSS 선택기를 사용합니다.
통사론 | 기술 |
|---|---|
css = tag # id |
|
ID에는 항상 해시 기호 (#)가 붙습니다.
1 단계. www.facebook.com으로 이동 하십시오 . Firebug를 사용하여 "Email or Phone"텍스트 상자를 검사하십시오.
이 시점에서 HTML 태그는 "input"이고 ID는 "email"입니다. 그래서 우리의 구문은 "css = input # email"이 될 것입니다.
2 단계 : "css = input # email"을 Selenium IDE의 대상 상자에 입력하고 찾기 버튼을 클릭하십시오. Selenium IDE는 해당 요소를 강조 표시 할 수 있어야합니다.
CSS 선택기로 찾기 - 태그 및 클래스
HTML 태그와 클래스 이름을 사용하는 CSS 선택기로 찾기는 태그와 ID를 사용하는 것과 비슷하지만이 경우 해시 기호 대신 점 (.)이 사용됩니다.
통사론 | 기술 |
|---|---|
css = tag#id |
|
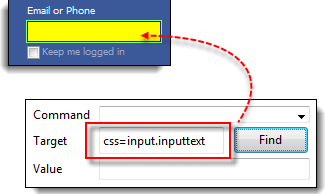
1 단계. https://www.facebook.com/ 페이지로 이동하여 개발자도구를 사용하여 "Email or Phone"텍스트 상자를 검사하십시오. HTML 태그는 "input"이고 클래스는 "inputtext"입니다.
2 단계. Selenium IDE에서 대상 상자에 "css = input.inputtext"를 입력하고 찾기를 클릭하십시오. Selenium IDE는 전자 메일 또는 전화 텍스트 상자를 인식 할 수 있어야합니다.
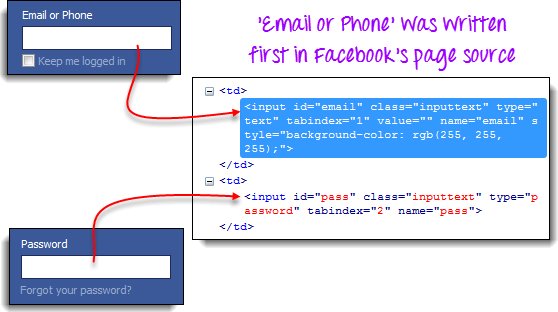
여러 요소가 동일한 HTML 태그 및 이름을 가질 때 소스 코드의 첫 번째 요소 만 인식 됩니다. Firebug를 사용하여 Facebook의 Password 텍스트 상자를 검사하여 Email 또는 Phone 텍스트 상자와 이름이 같은지 확인하십시오.
이전 그림에서 이메일 또는 전화 텍스트 상자 만 강조 표시된 이유는 Facebook의 페이지 소스에서 첫 번째로 온 것입니다.
CSS 선택기로 찾기 - 태그 및 속성
이 전략은 HTML 태그와 액세스 할 요소의 특정 속성을 사용합니다.
통사론 | 기술 |
|---|---|
css = tag [ attribute = value ] |
|
1 단계. Mercury Tours 등록 페이지 ( http://newtours.demoaut.com/mercuryregister.php )로 이동 하여 "성(Last Name)"텍스트 상자를 확인하십시오. HTML 태그 (이 경우 "input")와 그 이름 ( "lastName")을 기록하십시오.
2 단계 Selenium IDE에서 대상 상자에 "css = input [name = lastName]"을 입력하고 찾기를 클릭하십시오. Selenium IDE는 성 상자에 성공적으로 액세스 할 수 있어야합니다.
여러 요소가 동일한 HTML 태그 및 특성을 갖는 경우 첫 번째 요소 만 인식 됩니다. 이 동작은 동일한 태그와 클래스가있는 CSS 선택기를 사용하여 요소를 찾는 것과 유사합니다.
CSS 선택기로 찾기 - 태그, 클래스 및 속성
| 통사론 | 기술 |
|---|---|
| css = tag.class [ attribute = value ] |
|
1 단계. https://www.facebook.com/ 페이지로 가서 개발자도구를 사용하여 'Email or Phone'및 'Password'입력 상자를 검사하십시오. HTML 태그, 클래스 및 속성을 기록하십시오. 이 예에서는 'tabindex'속성을 선택합니다.
2 단계. 먼저 'Email or Phone'텍스트 상자에 액세스합니다. 따라서, 우리는 1의 tabindex 값을 사용할 것입니다. "css = input.inputtext [tabindex = 1]"을 Selenium IDE의 대상 상자에 입력하고 찾기를 클릭하십시오. '이메일 또는 전화'입력란이 강조 표시되어야합니다.
단계 3. 암호 입력 상자에 액세스하려면 tabindex 속성 값을 바꾸기 만하면됩니다. 대상 상자에 "css = input.inputtext [tabindex = 2]"를 입력하고 찾기 버튼을 클릭하십시오. Selenium IDE는 암호 텍스트 상자를 성공적으로 식별 할 수 있어야합니다.
CSS 선택자로 찾기 - 내부 텍스트
눈치 챘을 수도 있듯이 HTML 레이블에는 거의 ID, 이름 또는 클래스 속성이 제공되지 않습니다. 그럼, 어떻게 접근할까요? 대답은 그들의 내부 본문을 사용하는 것입니다. 내부 텍스트는 HTML 레이블이 페이지에 표시하는 실제 문자열 패턴입니다.
통사론 | 기술 |
|---|---|
css = tag : contains ( " inner text ") |
|
1 단계 : Mercury Tours 홈페이지 ( http://newtours.demoaut.com/ )로 이동하여 개발자도구를 사용하여 "비밀번호"레이블을 조사하십시오. HTML 태그 (이 경우 "font")를 기록하고 class, id 또는 name 속성이 없음을 확인하십시오.
2 단계 유형 CSS = 글꼴 : ( "비밀번호")를 포함 셀레늄 IDE의 대상 상자에하고 찾기를 클릭합니다. Selenium IDE는 아래 이미지와 같이 Password 레이블에 액세스 할 수 있어야합니다.
3 단계. 이번에는 대상이 "css = font : contains ("Boston ")"가되도록 내부 텍스트를 "Boston"으로 바꿉니다. 찾기를 클릭하십시오. "Boston to San Francisco"레이블이 강조 표시됩니다. Selenium IDE가 방금 내부 텍스트의 첫 단어를 표시 했더라도 긴 레이블에 액세스 할 수 있음을 보여줍니다.
DOM (Document Object Model)에 의한 위치 찾기
DOM (Document Object Model)은 HTML 요소가 구조화되는 방식입니다. Selenium IDE는 페이지 요소에 액세스 할 때 DOM을 사용할 수 있습니다. 이 방법을 사용하면 대상 상자는 항상 "dom = document ..."로 시작합니다. 그러나 "dom ="접두사는 일반적으로 Selenium IDE가 키워드 "document"로 시작하는 모든 항목을 DOM 내의 경로로 자동 해석 할 수 있기 때문에 일반적으로 제거됩니다.
DOM을 통해 요소를 찾으려면 네 가지 기본 방법이 있습니다.
- getElementById
- getElementsByName
- dom : name (명명 된 양식 내의 요소에만 적용)
- dom : index
DOM에 의한 위치 지정 - getElementById
getElementById 메소드를 사용하여 첫 번째 메소드에 집중하겠습니다. 구문은 다음과 같습니다.
통사론 | 기술 |
|---|---|
document.getElementById ( " id of the element(요소의 ID )") | (id of the element)요소의 id = this는 액세스 할 요소의 ID 속성 값입니다. 이 값은 항상 한 쌍의 괄호 ( "")로 묶어야합니다. |
1 단계. 이 https://www.facebook.com/l 을 사용하십시오.개발자도구로 이동하여 "로그인 상태 유지"체크 상자를 검사하십시오. ID를 메모하십시오.
우리가 사용해야하는 ID는 "persist_box"라는 것을 알 수 있습니다.
2 단계. Selenium IDE를 열고 대상 상자에 "document.getElementById ("persist_box ")"를 입력하고 찾기를 클릭하십시오. Selenium IDE는 "로그인 상태 유지"확인란을 찾을 수 있어야합니다. 체크 상자의 내부를 강조 표시 할 수는 없지만 Selenium IDE는 아래 그림과 같이 밝은 녹색 테두리로 요소를 둘러 쌀 수 있습니다.
DOM에 의한 위치 지정 - getElementsByName
getElementById 메소드는 한 번에 하나의 요소에만 액세스 할 수 있으며 지정한 ID를 가진 요소입니다. getElementsByName 메소드가 다릅니다. 지정한 이름을 가진 요소 배열을 수집합니다. 0에서 시작하는 인덱스를 사용하여 개별 요소에 액세스합니다.
| getElementById
| |
getElementsByName
| ||
통사론 | 기술 |
|---|---|
document.getElementsByName ( " name ") [ index ] |
|
1 단계. Mercury Tours 홈페이지로 이동하여 "튜토리얼"을 사용자 이름과 암호로 사용하여 로그인하십시오. Firefox는 Flight Finder 화면으로 이동합니다.
2 단계. 개발자도구를 사용하여 페이지 하단의 세 가지 라디오 버튼 (Economy 클래스, Business 클래스 및 First class 라디오 버튼)을 검사합니다. 그것들은 모두 "servClass"라는 이름을 가지고 있습니다.
3 단계 먼저 "이코노미 클래스"라디오 버튼에 액세스하십시오. 이 세 가지 라디오 단추 중에서이 요소가 먼저 오므로 0의 인덱스가 있습니다. Selenium IDE에서 "document.getElementsByName ("servClass ") [0]"을 입력하고 찾기 단추를 클릭하십시오. Selenium IDE는 Economy 클래스 라디오 버튼을 올바르게 식별 할 수 있어야합니다.
4 단계. 대상이 이제 document.getElementsByName ( "servClass") [1]이되도록 색인 번호를 1로 변경합니다. 찾기 버튼을 클릭하면 Selenium IDE는 아래와 같이 "비즈니스 클래스"라디오 버튼을 강조 표시 할 수 있습니다.
DOM에 의한 찾기 - dom : name
앞에서 설명한 것처럼이 방법은 액세스중인 요소가 명명 된 형식에 포함되어있는 경우에만 적용됩니다.
통사론 | 기술 |
|---|---|
document.forms [ " name of the form(서식의 이름 )"] .elements [ " name of the element(요소의 이름) "] |
|
1 단계. Mercury Tours 홈페이지 ( http://newtours.demoaut.com )로 이동하고 개발자도구를 사용하여 사용자 이름 텍스트 상자를 검사하십시오. "home"이라는 양식에 포함되어 있습니다.
2 단계 Selenium IDE에서 "document.forms ["home "]. elements ["userName "]"을 입력하고 찾기 버튼을 클릭하십시오. Selenium IDE는 요소에 성공적으로 액세스 할 수 있어야합니다.
DOM - dom에 의한 위치 찾기 : index
이 메서드는 요소의 이름이 아닌 양식의 인덱스를 사용하기 때문에 요소가 명명 된 양식 내에 있지 않은 경우에도 적용됩니다.
통사론 | 기술 |
|---|---|
document.forms [ name of the form(양식의 색인) ] .elements [ name of the element(요소의 색인) ] |
|
머큐리 투어 등록 페이지의 "전화 번호"텍스트 상자에 접속합니다. 해당 페이지의 양식에는 이름 및 ID 속성이 없으므로 좋은 예가됩니다.
1 단계. Mercury Tours 등록 페이지로 이동하여 전화 텍스트 상자를 검사하십시오. ID가 포함 된 양식에는 ID 및 이름 속성이 없습니다.
Step 2. Selenium IDE의 Target 박스에 "document.forms [0] .elements [3]"를 입력하고 Find 버튼을 클릭하십시오. Selenium IDE는 전화 텍스트 상자에 올바르게 액세스 할 수 있어야합니다.
3 단계. 또는 색인 대신 요소의 이름을 사용하여 동일한 결과를 얻을 수 있습니다. Selenium IDE의 대상 상자에 "document.forms [0] .elements ["phone "]"을 입력하십시오. 전화 텍스트 상자가 계속 강조 표시됩니다.
XPath로 찾기
XPath는 XML (Extensible Markup Language) 노드를 찾을 때 사용되는 언어입니다. HTML은 XML 구현으로 생각할 수 있으므로 HTML 요소를 찾기 위해 XPath 를 사용할 수도 있습니다 .
장점 : 클래스, 이름 또는 id 속성이없는 거의 모든 요소에 액세스 할 수 있습니다.
단점 : 너무 많은 다른 규칙과 고려 사항 때문에 요소를 식별하는 가장 복잡한 방법입니다.
다행히도 개발자도구는 자동으로 XPath 로케이터를 생성 할 수 있습니다. 다음 예제에서는 앞에서 설명한 메서드를 통해 액세스 할 수없는 이미지에 액세스합니다.
1 단계. Mercury Tours Homepage로 이동하여 개발자도구를 사용하여 노란색 "Links"상자의 오른쪽에있는 주황색 사각형을 검사하십시오. 아래 이미지를 참조하십시오.
2 단계 . 요소의 HTML 코드를 마우스 오른쪽 단추로 클릭 한 다음 "XPath 복사"옵션을 선택하십시오.
3 단계 Selenium IDE에서 대상 상자에 슬래시 "/"를 입력하고 이전 단계에서 복사 한 XPath를 붙여 넣습니다. 대상 상자의 항목은 이제 두 개의 슬래시 "//"로 시작됩니다.
4 단계 . 찾기 버튼을 클릭하십시오. Selenium IDE는 아래와 같이 주황색 상자를 강조 표시 할 수 있어야합니다.
개요
Method | Target Syntax | Example |
|---|---|---|
| By ID | id= id_of_the_element | id=email |
| By Name | name=name_of_the_element | name=userName |
| By Name Using Filters | name=name_of_the_elementfilter=value_of_filter | name=tripType value=oneway |
| By Link Text | link=link_text | link=REGISTER |
| Tag and ID | css=tag#id | css=input#email |
| Tag and Class | css=tag.class | css=input.inputtext |
| Tag and Attribute | css=tag[attribute=value] | css=input[name=lastName] |
| Tag, Class, and Attribute | css=tag.class[attribute=value] | css=input.inputtext[tabindex=1] |