Store 명령, Echo 명령, 경고 및 팝업 처리에 대해 배우게됩니다.
변수 및 Echo 명령 저장
저장
Selenium IDE에 변수를 저장하기 위해 "store"명령을 사용합니다. 아래 그림은 "튜토리얼"값을 "myVariable"이라는 변수에 저장합니다.
변수에 액세스하려면 $ {...} 기호로 묶으십시오. 예를 들어, "myVariable"값을 Mercury Tours의 "userName"텍스트 상자에 입력하려면 값 필드에 $ {myVariable}을 입력하십시오.
StoreElementPresent
이 명령은 지정된 요소의 존재 여부에 따라 "true"또는 "false"를 저장합니다. 아래 스크립트는 부울 값 "true"를 "var1"에 저장하고 "false"를 "var2"에 저장합니다. 확인을 위해 "echo"명령을 사용하여 var1 및 var2의 값을 표시합니다. 아래 그림의 기본 URL은 Mercury Tours 홈페이지로 설정되었습니다.
StoreText
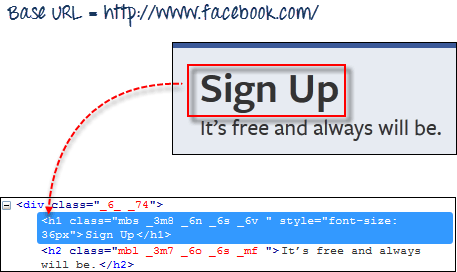
이 명령은 요소의 내부 텍스트를 변수에 저장하는 데 사용됩니다. 아래 그림은 페이스 북 태그의 내부 텍스트를 'textVar'라는 변수에 저장합니다.
페이지의 유일한 요소이므로 'css = h1'을 대상으로 사용하는 것이 안전합니다. 아래 이미지는 Selenium IDE가 값을 올바르게 인쇄하여 "textVar"변수에 "Sign Up"문자열을 저장할 수 있음을 보여줍니다.
경고, 팝업 및 여러 Windows
알리미는 아마도 가장 간단한 팝업 창 형태 일 것입니다. 경고 처리에 사용되는 가장 일반적인 Selenium IDE 명령은 다음과 같습니다.
| assertAlert assertNotAlert | 경고의 메시지를 검색하고 지정한 문자열 값으로 지정합니다. |
| assertAlertPresent assertAlertNotPresent | 알리미가 있는지 여부를 나타냅니다. |
| storeAlert | 경고 메시지를 검색하고 지정한 변수에 저장합니다. |
| storeAlertPresent | 경고가 있으면 TRUE를 반환하고 그렇지 않으면 TRUE를 반환합니다. 그렇지 않으면 FALSE |
| verifyAlert verifyNotAlert | 경고 메시지를 검색하고 지정한 문자열 값과 같은지 확인합니다. |
| verifyAlertPresent verifyAlertNotPresent | 알리미가 있는지 확인합니다. |
경고 작업시 다음 두 가지 사항을 기억하십시오.
- Selenium IDE는 자동으로 경고 창의 OK 버튼을 클릭하므로 실제 경고를 볼 수 없습니다.
- Selenium IDE는 페이지의 onload () 함수 내에있는 경고를 처리 할 수 없습니다. 페이지가 완전히로드 된 후에 생성되는 경고 만 처리 할 수 있습니다.
이 예제에서는 storeAlert 명령을 사용하여 Selenium IDE가 실제 경고를 표시하지 않았지만 여전히 메시지를 검색 할 수 있음을 보여줍니다.
1 단계. Selenium IDE에서 기본 URL을 http://jsbin.com으로 설정하십시오. 전체 URL은 http://jsbin.com/usidix입니다.
단계 2. 아래와 같이 스크립트를 만듭니다.
3 단계 . 스크립트를 실행하고 실제 경고를 볼 수있을 것으로 기대하지 마십시오.
확인(Confirmations)
확인 버튼은 확인 버튼 만 제공하는 경고가 아니라 확인 및 취소 버튼을 제공하는 팝업입니다. 확인을 처리 할 때 사용할 수있는 명령은 경고를 처리하는 명령과 유사합니다.
- assertConfirmation/assertNotConfirmation
- assertConfirmationPresent/assertConfirmationNotPresent
- storeConfirmation
- storeConfirmationPresent
- verifyConfirmation/verifyNotConfirmation
- verifyConfirmationPresent/verifyConfirmationNotPresent
그러나이 옵션은 선택 또는 취소 할 수있는 옵션을 Selenium에 지시하는 데 사용해야하는 추가 명령입니다.
- chooseOkOnNextConfirmation/chooseOkOnNextConfirmationAndWait
- chooseCancelOnNextConfirmation
Selenium IDE가 선택할 옵션을 미리 알 수 있도록 확인 상자를 트리거하는 명령 전에이 명령을 사용해야합니다. 스크립트 실행 중에는 실제 확인 상자를 볼 수 없습니다.
사용자가 확인 또는 취소 버튼을 눌렀는지 보여주기 위해 코딩 된 버튼이있는 웹 페이지를 테스트 해 봅시다.
1 단계. Selenium IDE에서 기본 URL을 http://jsbin.com으로 설정하고 전체 URL은 다음과 같습니다. http://jsbin.com/enifaf
단계 2. 아래와 같이 스크립트를 만듭니다. 이번에는 OK 버튼을 먼저 눌러 보겠습니다.
3 단계 스크립트를 실행하여 실제 확인을 볼 수 없지만 웹 페이지에서 Selenium IDE가 누른 버튼을 나타낼 수있었습니다.
4 단계 : "chooseOkOnNextConfirmation"명령을 "chooseCancelOnNextConfirmation"으로 바꾸고 스크립트를 다시 실행하십시오.
다중 창(Multiple Windows)
별도의 창을 시작하는 링크를 클릭 하면 먼저 해당 셀을 선택하기 전에 Selenium IDE가 해당 창을 선택하도록 지시해야합니다 . 이렇게하려면 창 제목을 위치 지정자로 사용합니다 .
우리는 윈도우를 전환 할 때 selectWindow 명령을 사용합니다.
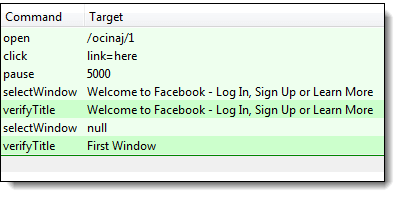
제목은 "첫 번째 창"인 http://jsbin.com/ocinaj/1 링크를 사용합니다. 이 페이지에서 발견 된 "here"하이퍼 링크는 새로운 창에서 Facebook을 열게되며, 그 후에 Selenium IDE에게 다음을하도록 지시합니다 :
- "selectWindow"명령과 제목을 사용하여 상위 창에서 새로 시작한 Facebook 창으로 컨트롤을 전송합니다.
- 새 창 제목 확인
- "selectWindow"명령과 "null"을 대상으로 사용하여 원래 창을 선택하십시오.
- 현재 선택된 창의 제목을 확인하십시오.
단계 1. 기본 URL을 http://jsbin.com으로 설정하십시오.
단계 2. 아래와 같이 스크립트를 만듭니다.
타이틀에 액세스하기 전에 새로 시작한 윈도우가로드 될 때까지 기다리는 "pause"명령이 필요합니다.
3 단계 . 스크립트를 실행합니다. 테스트 케이스가 통과 했음을 알았습니다. 즉, 윈도우간에 전환하고 타이틀을 성공적으로 확인할 수있었습니다.
selectWindow의 target을 "null"로 설정하면 자동으로 상위 창이 선택됩니다 (이 경우 요소 "link = here"가있는 창)
참고 : Facebook은 자습서를 만든 이후로 제목을 변경했습니다. 그에 따라 코드를 수정하십시오.
개요
- "저장소"명령 (및 모든 변형)은 Selenium IDE에 변수를 저장하는 데 사용됩니다
- "echo"명령은 문자열 값이나 변수를 인쇄하는 데 사용됩니다.
- 변수는 요소에 인쇄되거나 사용될 때 $ {...}로 묶입니다.
- Selenium IDE는 경고를 처리 할 때 자동으로 OK 버튼을 누릅니다.
- 확인 대화 상자를 처리 할 때, Selenium IDE에게 어떤 옵션을 사용할 지 지시 할 수 있습니다 :
- 선택 다음에 다음 확인 / 선택 다음으로 다음 확인 확인 및 기다리기
- 선택권 주문서 확인
- 창 제목은 브라우저 창 사이를 전환 할 때 위치 지정자로 사용됩니다.
- "selectWindow"명령을 사용할 때 Target을 "null"로 설정하면 자동으로 Selenium IDE가 상위 창을 선택하도록 지시합니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium WebDriver를 다운로드하고 설치하는 방법 (0) | 2018.11.18 |
|---|---|
| WebDriver 소개 및 Selenium RC와의 비교 (0) | 2018.11.17 |
| 대기, Selenium IDE에서 현재 / 가시 요소 확인 (0) | 2018.11.15 |
| Selenium IDE에서 로케이터를 사용하는 방법 (0) | 2018.11.14 |
| Selenium IDE를 스크립트 및 명령과 함께 사용하는 방법 (어설 션, 동작) (0) | 2018.11.13 |