이전 튜토리얼에서 작성한 Java 클래스 "myclass"를 사용하여 다음과 같은 WebDriver 스크립트를 작성하자.
- 머큐리 투어의 홈페이지 가져 오기
- 제목을 확인하다
- 비교 결과를 출력한다.
- 전체 프로그램을 끝내기 전에 프로그램을 닫으십시오.
WebDriver 코드
아래는 위의 시나리오에서 제시 한 로직의 실제 WebDriver 코드입니다
참고 : Firefox 35를 시작하려면 Mozilla에서 만든 gecko 드라이버를 사용하여 웹 드라이버를 사용해야합니다. Selenium 3.0, gecko 및 firefox는 호환성 문제가 있으며 올바르게 설정하는 것이 어려운 작업이 될 수 있습니다. 코드가 작동하지 않으면 Firefox 버전 47 이하로 다운 그레이드하십시오. 또는 Chrome에서 스크립트를 실행할 수도 있습니다. Selenium은 Chrome에서 즉시 사용할 수 있습니다. Chrome 또는 Firefox에서 스크립트를 작동 시키려면 3 줄의 코드 만 변경하면됩니다.
package newproject; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; // 위의 행을 주석 처리하고 Chrome을 사용하려면 아래 행의 주석 처리를 제거합니다. // import org.openqa.selenium.chrome.ChromeDriver; public class PG1 { public static void main(String[] args) { // 객체 / 변수 선언 및 인스턴스화 System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); // 위의 2 줄을 주석 처리하고 2 줄 아래의 주석 처리를 제거하여 Chrome 사용 //System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe "); // WebDriver driver = new ChromeDriver (); String baseUrl = "http://demo.guru99.com/test/newtours/"; String expectedTitle = "Welcome: Mercury Tours"; String actualTitle = ""; // Fire fox를 시작하고 기본 URL로 연결합니다. driver.get (baseUrl); // 제목의 실제 값을 얻는다. actualTitle = driver.getTitle (); / * * 페이지의 실제 제목을 예상 한 것과 비교하고 인쇄하십시오. 결과가 "합격"또는 "실패" * / if (actualTitle.contentEquals (expectedTitle)) { System.out.println ( "Test Passed!"); } else { System.out.println ( "Test Failed"); } // 파이어 폭스를 닫습니다. driver.close (); } }
코드 설명
패키지 가져 오기
시작하려면 다음 두 패키지를 가져와야합니다.
- org.openqa.selenium. * - 특정 드라이버와 함께로드 된 새 브라우저를 인스턴스화하는 데 필요한 WebDriver 클래스를 포함합니다 .
- org.openqa.selenium.firefox.FirefoxDriver - WebDriver 클래스에 의해 인스턴스화 된 브라우저에 Firefox 관련 드라이버를 인스턴스화하는 데 필요한 FirefoxDriver 클래스를 포함합니다.
테스트에 다른 클래스에 액세스하거나 브라우저 스크린 샷을 찍거나 외부 파일을 조작하는 것과 같은 더 복잡한 작업이 필요한 경우 확실히 더 많은 패키지를 가져와야합니다.
객체 및 변수 인스턴스화
일반적으로 이것은 드라이버 개체가 인스턴스화되는 방법입니다.
매개 변수가없는 FirefoxDriver 클래스는 Java 프로그램이 기본 Firefox 프로파일을 시작한다는 것을 의미합니다. 기본 Firefox 프로필은 안전 모드에서 Firefox를 시작하는 것과 비슷합니다 (확장 프로그램이로드되지 않음).
편의를 위해 기본 URL과 예상 제목을 변수로 저장했습니다.
브라우저 세션 시작하기
WebDriver의 get () 메서드는 새 브라우저 세션을 시작하는 데 사용되며 매개 변수로 지정한 URL로 연결됩니다.
실제 페이지 제목 가져 오기
WebDriver 클래스에는 항상 현재로드 된 페이지의 페이지 제목을 가져 오는 데 사용되는 getTitle () 메서드가 있습니다.
예상 값과 실제 값 비교
이 코드 부분은 기본 Java if-else 구조를 사용하여 실제 제목과 예상 제목을 비교합니다.
브라우저 세션 종료
" close () "메서드는 브라우저 창을 닫는 데 사용됩니다.
전체 프로그램 종료
먼저 모든 브라우저 창을 닫지 않고이 명령을 사용하면 브라우저 창을 열린 채로 전체 Java 프로그램이 종료됩니다.
테스트 실행하기
Eclipse IDE에서 코드를 실행하는 데는 두 가지 방법이 있습니다.
- Eclipse의 메뉴 표시 줄에서 실행> 실행을 클릭 하십시오.
- Ctrl + F11 을 눌러 전체 코드를 실행하십시오.
당신이 모든 것을 올바르게했다면, Eclipse는 "Test Passed!"
GUI 요소 찾기
WebDriver에서 요소를 찾으 려면 " findElement (By. locator ()) "메서드를 사용합니다. 코드의 "locator"부분은 이전에이 자습서의 Selenium IDE 장에서 설명한 로케이터 중 하나와 동일합니다. 사실, IDE를 사용하여 GUI 요소를 찾은 다음 코드가 성공적으로 식별되면 코드를 webdriver로 내보내는 것이 좋습니다.
다음은 id로 요소를 찾는 샘플 코드입니다. Facebook이 Base URL로 사용됩니다.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}우리는 사용 getTagName () ID가 "이메일"입니다 특정 요소의 태그 이름을 추출하는 방법. 이 코드를 실행하면 태그 이름 "input"을 올바르게 식별 할 수 있어야하고 Eclipse의 Console 창에이 코드가 인쇄됩니다.
요소 찾기에 대한 요약
| 변화 | 기술 | 견본 |
|---|---|---|
| By. className | "class"속성의 값을 기반으로 요소를 찾습니다. | findElement (By.className ( "someClassName"))) |
| By. cssSelector | 드라이버의 기본 CSS Selector 엔진을 기반으로 요소를 찾습니다. | findElement (By.cssSelector ( "input # email")) |
| By.id | 요소를 "id"속성 값으로 찾습니다. | findElement (By.id ( "someId")) |
| By.linkText | 표시되는 정확한 텍스트로 링크 요소를 찾습니다. | findElement (By.linkText ( "REGISTRATION")) |
| By.name | "name"속성의 값에 따라 요소를 찾습니다. | findElement (By.name ( "someName")) |
| By.partialLinkText | 지정된 링크 텍스트를 포함하는 요소를 찾습니다. | findElement(By.partialLinkText("REG")) |
| By.tagName | 태그 이름으로 요소를 찾습니다. | findElement (By.tagName ( "div")) |
| By.xpath | XPath를 통해 요소를 찾습니다. | findElement (/) / table / tbody / tr / td [2] / table / tbody / tr [4] / td / table / tbody / tr [2] / td [3] / form / table / tbody / tr [5] ")) |
findElement (By.cssSelector ()) 사용시주의 사항
By.cssSelector ()는 "포함"기능을 지원하지 않습니다 . 아래의 Selenium IDE 코드를 고려하십시오 -
위의 Selenium IDE에서 전체 테스트가 통과되었습니다. 그러나 아래의 WebDriver 스크립트에서는 WebDriver가 By.cssSelector () 메서드에서 사용될 때 "contains"키워드를 지원하지 않기 때문에 동일한 테스트에서 오류가 발생했습니다.
일반적인 명령
웹 요소 인스턴스화
특정 요소에 액세스 할 때마다 긴 "driver.findElement (By.locator ())"구문을 사용하는 대신 WebElement 객체를 인스턴스화 할 수 있습니다. WebElement 클래스는 "org.openqa.selenium. *"패키지에 포함되어 있습니다.
요소 클릭(Clicking on an Element)
클릭은 아마도 웹 요소와 상호 작용하는 가장 일반적인 방법 일 것입니다 . click () 메서드는 모든 요소를 클릭하여 시뮬레이션하는 데 사용됩니다. 다음 예제는 click ()을 사용하여 Mercury Tours의 "Sign-In"버튼을 클릭하는 방법을 보여줍니다.
click () 메서드를 사용할 때는 다음 사항을주의해야합니다.
- 매개 변수 / 인수를 사용하지 않습니다.
- 이 메소드 는 적용 가능한 경우 새 페이지가로드 될 때 까지 자동으로 대기합니다 .
- 클릭 할 요소 가 표시되어야합니다 (높이와 너비가 0이 아니어야 함).
명령 가져 오기(Get Commands)
Get 명령은 페이지 / 요소에 대한 여러 가지 중요한 정보를 가져옵니다. 다음은 익숙해야하는 중요한 "get"명령입니다.
| get () 샘플 사용법 : |
|
| getTitle () 샘플 사용법 : |
|
| getPageSource () 샘플 사용법 : |
|
| getCurrentUrl () 샘플 사용법 : |
|
| getText () 샘플 사용법 : |
|
명령 탐색(Navigate commands)
이 명령을 사용하면 다른 웹 페이지간에 새로 고침하고 들어가고 앞뒤로 전환 할 수 있습니다.
| navigate (). to () 샘플 사용법 : |
|
| navigate (). refresh () 샘플 사용법 : |
|
| navigate (). back () 샘플 사용법 : |
|
| navigate (). forward () 샘플 사용법 : |
|
브라우저 윈도우 종료 및 종료
| close () 샘플 사용법 : |
|
| quit () 샘플 사용법 : |
|
close ()와 quit ()의 차이점을 명확하게 설명하기 위해 아래 코드를 실행 해보십시오. 그것은 페이지가로드 될 때 자동으로 창을 팝업하고 빠져 나온 후에 다른 창을 여는 웹 페이지를 사용합니다.
상위 브라우저 창만 닫았으며 두 개의 팝업 창이 닫히지 않았습니다.
그러나 quit ()을 사용하면 부모 창이 아니라 모든 창이 닫힙니다. 아래 코드를 실행하면 위의 두 팝업이 자동으로 닫힙니다.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}프레임 간 전환
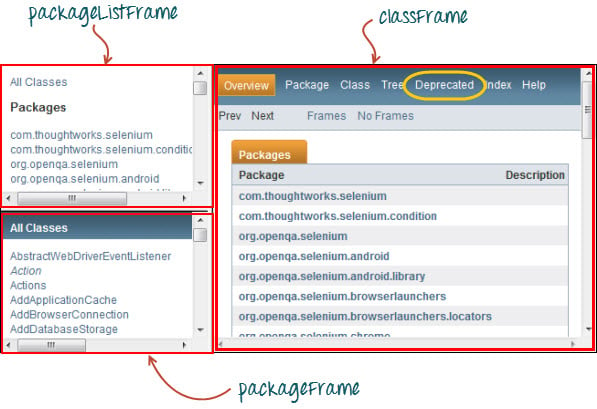
프레임의 GUI 요소에 액세스하려면 먼저 WebDriver가 프레임 또는 팝업 윈도우에 포커스를 맞추어 프레임 내의 요소에 액세스 할 수있게해야합니다. 예를 들어 https://seleniumhq.github.io/selenium/docs/api/java/index.html?deprecated-list.html
이 페이지에는 위의 "이름"속성이 표시된 3 개의 프레임이 있습니다. 위에서 황색으로 표시된 '사용 중단'링크에 액세스하려고합니다. 이를 위해서는 먼저 WebDriver가 "switchTo (). frame ()" 메서드를 사용하여 "classFrame"프레임으로 전환하도록 지시해야합니다 . 프레임의 name 속성을 "frame ()"부분의 매개 변수로 사용합니다.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}이 코드를 실행하면 "classFrame"프레임이 "비추천 API"페이지로 이동하여 코드가 "비추천"링크에 성공적으로 액세스 할 수 있음을 알 수 있습니다.
팝업 창 전환
WebDriver를 사용하면 Selenium IDE와 달리 경고와 같은 팝업 창을 표시 할 수 있습니다. 경고에 포함 된 요소 (예 : 포함 된 메시지)에 액세스하려면 "switchTo (). alert ()" 메서드를 사용해야합니다 . 아래 코드에서이 메서드를 사용하여 경고 상자에 액세스 한 다음 "getText ()" 메서드를 사용하여 메시지를 검색 한 다음 "switchTo (). alert (). accept () " 메서드를 사용하여 경고 상자를 자동으로 닫습니다 . " 방법.
먼저 http://jsbin.com/usidix/1로 가서 "Go!" 버튼을 클릭하고 메시지 본문을 직접 확인하십시오.
이 작업을 수행 할 WebDriver 코드를 볼 수 있습니다.
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}Eclipse 콘솔에서 인쇄 된 경고 메시지는 다음과 같습니다.
대기(Waits)
기다림에는 두 가지 종류가 있습니다.
- 암시 적 대기 - 프로그램 전체에서 기본 대기 시간을 설정하는 데 사용됩니다.
- 명시 적 대기 - 특정 인스턴스에 대한 대기 시간 만 설정하는 데 사용됩니다.
암시 적 대기(Implicit Wait)
- Explicit Waits보다 코드 작성이 더 간단합니다.
- 일반적으로 코드의 인스턴스화 부분에서 선언됩니다.
- 가져올 추가 패키지가 하나만 필요합니다.
암시 적 대기를 사용하려면이 패키지를 코드로 가져와야합니다.
그런 다음 코드의 인스턴스화 부분에이 코드를 추가하십시오.
명시 적 대기(Explicit Wait)
명시 적 대기는 WebDriverWait 및 ExpectedCondition 클래스를 사용하여 수행됩니다 . 다음 예제에서 id가 "username"인 요소가 다음 명령으로 넘어 가기 전에 최대 10 초 동안 기다려야합니다. 여기 단계가 있습니다.
1 단계
다음 두 패키지를 가져옵니다.
2 단계
WebDriverWait 변수를 선언하십시오. 이 예제에서는 "myWaitVar"를 변수의 이름으로 사용합니다.
3 단계
명시적인 대기가 필요할 부분에 대해 myWaitVar을 ExpectedConditions과 함께 사용하십시오. 이 경우 "tutorial"텍스트를 입력하기 전에 "username"(Mercury Tours HomePage) 입력에 대한 명시적인 대기를 사용할 것입니다.
조건(Conditions)
조건부 및 반복 작업에는 다음과 같은 방법이 사용됩니다.
- isEnabled () 는 명령을 실행하기 전에 특정 요소가 활성화되었는지 여부를 확인하려는 경우에 사용됩니다.
- isDisplayed () 는 명령을 실행하기 전에 특정 요소가 표시되는지 여부를 확인하려는 경우에 사용됩니다.
- isSelected () 는 드롭 다운 상자에서 특정 확인란, 라디오 버튼 또는 옵션의 선택 여부를 확인하려는 경우 사용됩니다 . 다른 요소에서는 작동하지 않습니다.
ExpectedConditions 사용
ExpectedConditions 클래스는 WebDriverWait의 until () 메서드와 함께 사용할 수있는 더 다양한 조건 집합을 제공합니다.
다음은 가장 일반적인 ExpectedConditions 메소드 중 일부입니다.
- alertIsPresent () - 경고 상자가 표시 될 때까지 대기합니다.
- elementToBeClickable () - 요소가 표시되고 동시에 활성화 될 때까지 대기합니다. 아래의 예제 코드는 id = "username"을 가진 요소가 "txtUserName"이라는 WebElement 변수로 할당되기 전에 먼저 보이고 활성화되도록 기다릴 것입니다.
- frameToBeAvailableAndSwitchToIt () - 지정된 프레임이 이미 사용 가능할 때까지 대기 한 다음 자동으로 전환합니다.
예외 잡기(Catching Exceptions)
isEnabled (), isDisplayed () 및 isSelected ()를 사용하는 경우 WebDriver는 요소가 이미 페이지에 있다고 가정합니다. 그렇지 않은 경우, NoSuchElementException 가 throw됩니다 . 이를 방지하기 위해 try-catch 블록을 사용하여 프로그램이 중단되지 않도록해야합니다.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}명시 적 대기를 사용하는 경우 catch해야하는 예외 유형은 "TimeoutException"입니다.
개요
- WebDriver API 사용을 시작하려면 최소한이 두 패키지를 가져와야합니다.
- org.openqa.selenium. *
- org.openqa.selenium.firefox.FirefoxDriver
- get () 메소드는 셀레늄 IDE의 "열기(open)"명령과 같습니다.
- WebDriver에서 요소를 찾으 려면 findElement () 메서드를 사용합니다 .
- 다음은 WebDriver에서 요소 찾기에 사용할 수있는 옵션입니다.
- By.className
- By.cssSelector
- By.id
- By.linkText
- By.name
- By.partialLinkText
- By.tagName
- By.xpath
- By.cssSelector () 는 "포함(contains)" 기능을 지원 하지 않습니다 .
- WebElement 클래스를 사용하여 요소를 인스턴스화 할 수 있습니다 .
- 요소를 클릭 하는 것은 click () 메소드를 사용하여 수행됩니다 .
- WebDriver는 다음과 같은 유용한 get 명령을 제공 합니다 .
- get()
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver는 이러한 유용한 탐색 명령을 제공 합니다.
- navigate().forward()
- navigate().back()
- navigate().to()
- navigate().refresh()
- close () 및 quit () 메서드는 브라우저 창을 닫는 데 사용됩니다. Close () 는 단일 창을 닫는 데 사용됩니다. 반면 quit() WebDriver 객체가 제어 된 부모 윈도우에 관련된 모든 창을 닫는데 사용됩니다.
- switchTo (). frame () 및 switchTo (). alert() 메소드는, 각각의 프레임 또는 경고에 WebDriver의 초점을 지시하기 위해 사용된다.
- Implicit waits(암시 적 대기) 는 프로그램 전체에서 대기 시간을 설정하는 데 사용되고 explicit waits(명시 적 대기) 는 특정 부분에서만 사용됩니다.
- 요소의 상태를 확인할 때 isEnabled (), isDisplayed (), isSelected () 및 WebDriverWait 및 ExpectedConditions 메서드 조합을 사용할 수 있습니다 . 그러나 요소가 있는지 여부를 확인하지 않습니다.
- 요소가 존재하지 않는 동안 isEnabled (), isDisplayed () 또는 isSelected ()가 호출되면 WebDriver는 NoSuchElementException을 발생 시킵니다.
- 요소가 존재하지 않는 동안 WebDriverWait 및 ExpectedConditions 메서드가 호출되면 WebDriver는 TimeoutException을 throw합니다 .
노트 :
driver.get () : 특정 웹 사이트로 이동하는 데 사용되지만 브라우저 기록 및 쿠키가 유지되지 않으므로 앞으로 및 뒤로 단추를 사용할 수 없습니다. 클릭하면 일정이 잡히지 않습니다.
driver.navigate () : 특정 웹 사이트로 이동하는 데 사용되지만 브라우저 기록과 쿠키를 유지하므로 Testcase 코딩 중 앞뒤 방향 버튼을 사용하여 페이지 간을 이동할 수 있습니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium Webdriver를 사용하여 DropDown에서 Option을 선택하는 방법 (0) | 2018.11.21 |
|---|---|
| [Selenium] 셀레니움 WebDriver : 액세스 Form, CheckBox, RadioButton 및 TextBox (0) | 2018.11.20 |
| Selenium WebDriver를 다운로드하고 설치하는 방법 (0) | 2018.11.18 |
| WebDriver 소개 및 Selenium RC와의 비교 (0) | 2018.11.17 |
| Selenium IDE에서 변수, 에코, 경고, 팝업 처리 저장 (0) | 2018.11.16 |
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
