Selenium Webdriver에서 페이지를 위로 또는 아래로 스크롤하십시오.
스크롤바 란 무엇입니까?
스크롤 막대는 현재 페이지 스크롤이 화면의 보이는 영역에 맞지 않으면 화면을 수평 또는 수직 방향으로 이동할 수 있습니다. 창을 위아래로 움직이는데 사용됩니다.
Selenium Webdriver는 DOM을 조작 할 때 스크롤을 동작을 수행 할 필요가 없습니다. 그러나 특정 웹 페이지에서 요소는 사용자가 스크롤 한 후에 만 표시됩니다. 그러한 경우에는 스크롤이 필요할 수 있습니다.
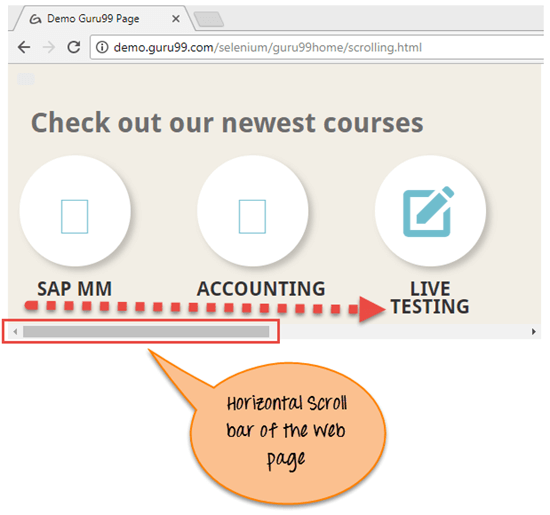
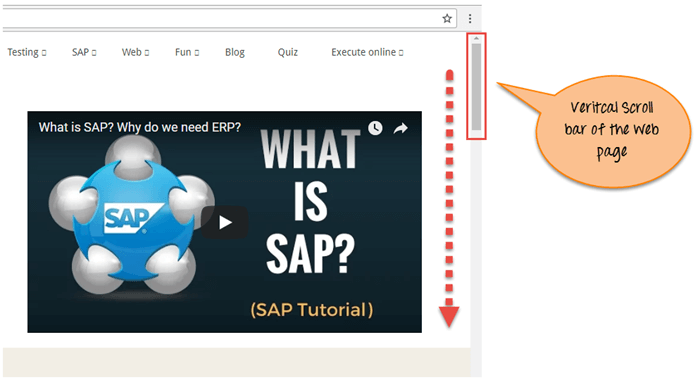
스크롤 막대는 아래의 스크린 샷과 같이 가로 스크롤 막대 와 세로 스크롤 막대 의 두 가지 유형 입니다.


셀레늄에서 스크롤하십시오.
Selenium을 사용하여 스크롤하려면 Selenium Webdriver를 통해 JavaScript 메소드를 실행하는 데 도움이 되는 JavaScriptExecutor 인터페이스를 사용할 수 있습니다.
JavaScriptExecutor에 대해 자세히 알아보기
구문 :
JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(Script,Arguments);
- Script - 실행해야하는 JavaScript입니다.
- Arguments - 스크립트에 대한 인수입니다. 선택 사항입니다.
페이지를 아래로 스크롤하는 Selenium Script
다음 세 가지 시나리오로 셀렌 웹 드라이버를 사용하여 웹 페이지를 스크롤하십시오.
- 시나리오 1 : 픽셀 단위로 웹 페이지를 아래로 스크롤합니다.
- 시나리오 2 : 요소의 가시성에 따라 웹 페이지를 아래로 스크롤합니다.
- 시나리오 3 : 페이지 하단의 웹 페이지를 아래로 스크롤하십시오.
- 시나리오 4 : 웹 페이지의 가로 스크롤.
시나리오 1 : 픽셀 단위로 웹 페이지를 아래로 스크롤합니다.
셀렌 스크립트
import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test; public class ScrollByPixel { WebDriver driver; @Test public void ByPixel() { System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe"); driver = new ChromeDriver(); JavascriptExecutor js = (JavascriptExecutor) driver; // Launch the application driver.get("http://demo.guru99.com/test/guru99home/"); //To maximize the window. This code may not work with Selenium 3 jars. If script fails you can remove the line below driver.manage().window().maximize(); // This will scroll down the page by 1000 pixel vertical js.executeScript("window.scrollBy(0,1000)"); }}
스크립트 설명 : 위의 코드에서 먼저 Chrome 브라우저에서 지정된 URL을 실행합니다. 그런 다음 executeScript를 통해 1000 픽셀 씩 페이지를 스크롤합니다. Javascript 메서드 ScrollBy ()는 웹 페이지를 특정 픽셀 수로 스크롤합니다.
ScrollBy () 메서드의 구문은 다음과 같습니다.
executeScript("window.scrollBy(x-pixels,y-pixels)");
x 픽셀은 x 축의 숫자이고, 숫자가 양수이면 왼쪽으로 이동하고 숫자가 음수이면 오른쪽으로 이동합니다 .y 픽셀은 y 축의 숫자입니다. 숫자가 있으면 숫자가 아래로 이동합니다. 양수이면 숫자가 음수이면 위로 이동합니다.
예:
js.executeScript ( "window.scrollBy (0,1000)"); // 1000 픽셀만큼 수직 스크롤
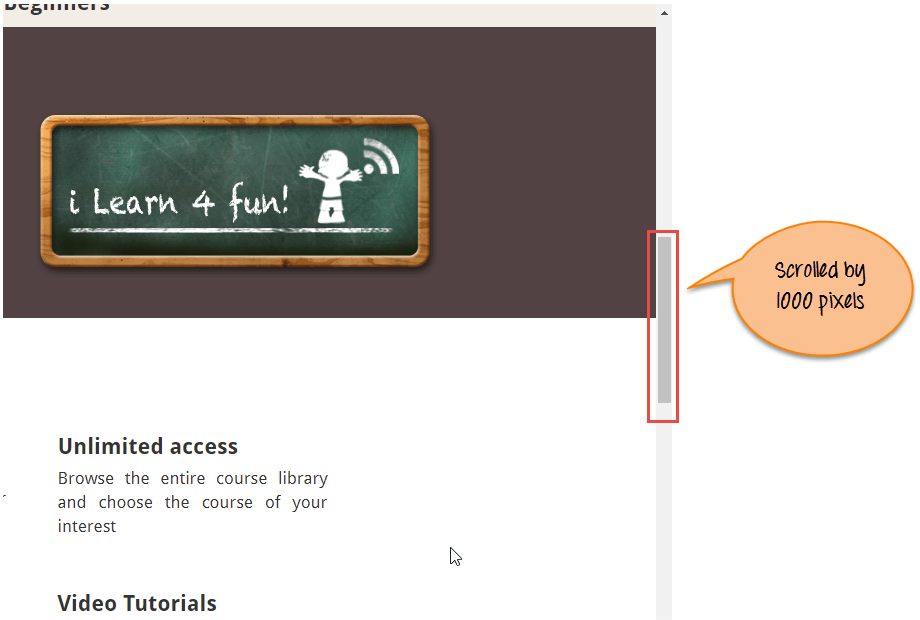
출력 분석 : 위의 스크립트를 실행할 때의 결과는 다음과 같습니다.

시나리오 2 : 요소의 가시성에 따라 웹 페이지를 아래로 스크롤합니다.
셀렌 스크립트
import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test; public class ScrollByVisibleElement { WebDriver driver; @Test public void ByVisibleElement() { System.setProperty("webdriver.chrome.driver", "G://chromedriver.exe"); driver = new ChromeDriver(); JavascriptExecutor js = (JavascriptExecutor) driver; //Launch the application driver.get("http://demo.guru99.com/test/guru99home/"); //Find element by link text and store in variable "Element" WebElement Element = driver.findElement(By.linkText("Linux")); //This will scroll the page till the element is found js.executeScript("arguments[0].scrollIntoView();", Element); }}
스크립트 설명 : 위의 코드에서 Chrome 브라우저에서 지정된 URL을 먼저 실행합니다. 그런 다음 언급 된 요소가 현재 페이지에 표시 될 때까지 페이지를 스크롤하십시오. Javascript 메서드 scrollIntoView ()는 위에서 언급 한 요소가 전체보기로 나타날 때까지 페이지를 스크롤합니다.
js.executeScript("arguments[0].scrollIntoView();",Element );
"arguments [0]"은 0에서 시작하는 페이지의 첫 번째 인덱스를 의미합니다.
"요소"는 웹 페이지의 위치 지정자입니다.
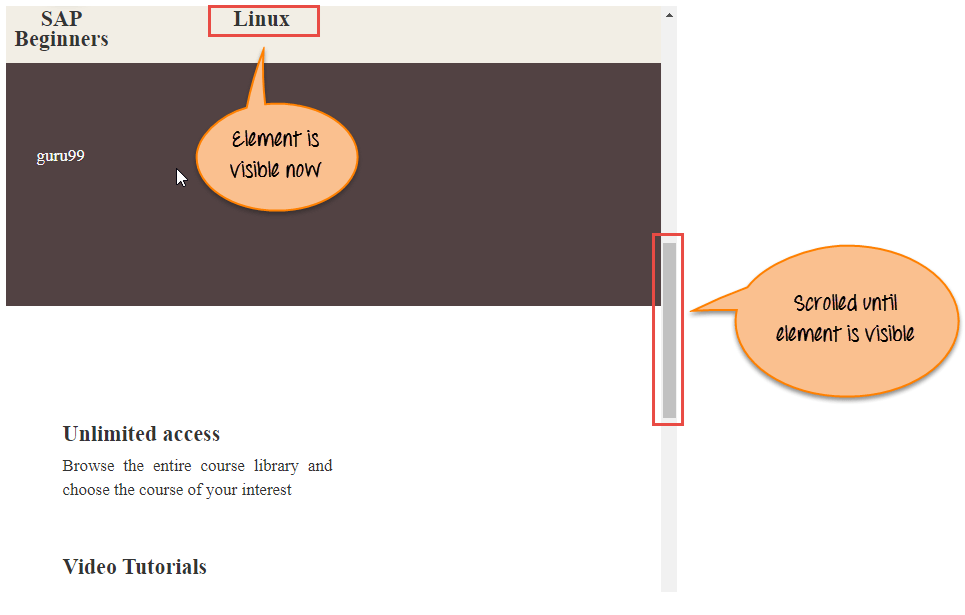
출력 분석 : 위의 스크립트를 실행할 때의 결과는 다음과 같습니다.

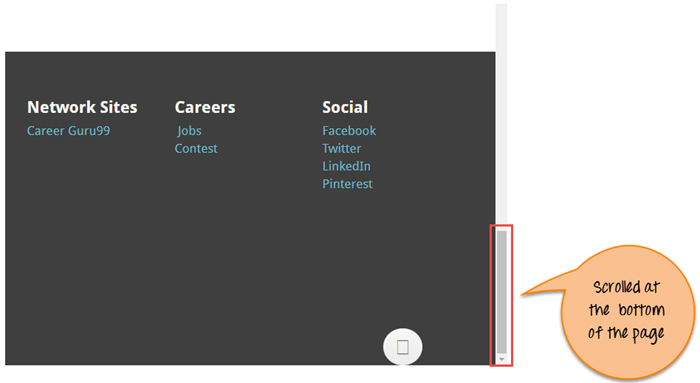
시나리오 3 : 페이지 하단의 웹 페이지를 아래로 스크롤하십시오.
셀렌 스크립트
import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test; public class ScrollByPage { WebDriver driver; @Test public void ByPage() { System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe"); driver = new ChromeDriver(); JavascriptExecutor js = (JavascriptExecutor) driver; // Launch the application driver.get("http://demo.guru99.com/test/guru99home/"); //This will scroll the web page till end. js.executeScript("window.scrollTo(0, document.body.scrollHeight)"); }}
스크립트 설명 : 위의 코드에서 Chrome 브라우저에서 지정된 URL을 먼저 실행합니다. 그런 다음 페이지 하단까지 스크롤합니다. Javascript 메서드 scrollTo ()는 페이지 끝까지 스크롤합니다.
js.executeScript ( "window.scrollTo (0, document.body.scrollHeight)");
"document.body.scrollHeight"는 본문 즉 웹 페이지의 전체 높이를 반환합니다.
출력 분석 : 위의 스크립트를 실행할 때의 결과는 다음과 같습니다.

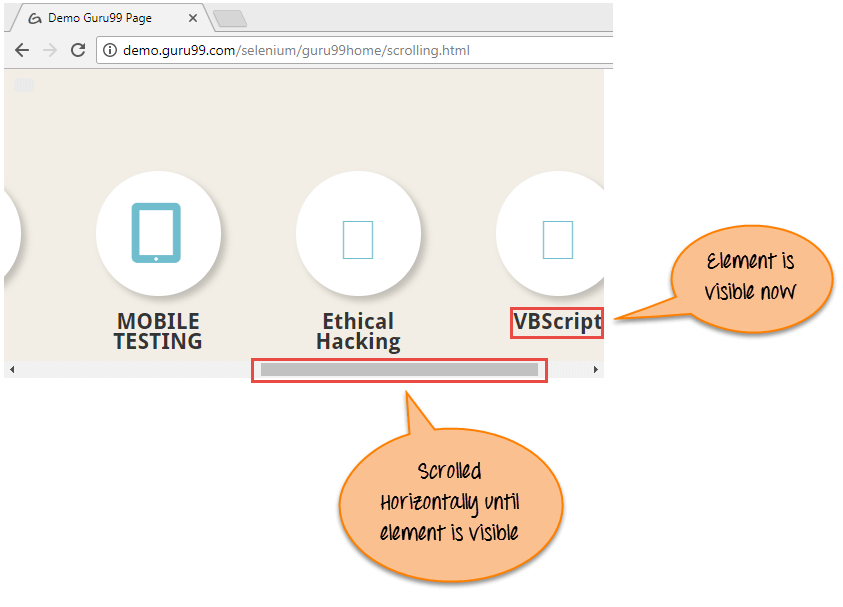
시나리오 4 : 웹 페이지의 가로 스크롤.
셀렌 스크립트
import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test; public class HorizontalScroll { WebDriver driver; @Test public void ScrollHorizontally() { System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe"); driver = new ChromeDriver(); JavascriptExecutor js = (JavascriptExecutor) driver; // Launch the application driver.get("http://demo.guru99.com/test/guru99home/scrolling.html"); WebElement Element = driver.findElement(By.linkText("VBScript")); //This will scroll the page Horizontally till the element is found js.executeScript("arguments[0].scrollIntoView();", Element); }}
스크립트 설명 : 위의 코드에서 Chrome 브라우저에서 지정된 URL을 먼저 실행합니다. 그런 다음 언급 된 요소가 현재 페이지에 표시 될 때까지 페이지를 가로로 스크롤합니다. Javascript 메서드 scrollIntoView ()는 위에서 언급 한 요소가 전체보기로 나타날 때까지 페이지를 스크롤합니다.
js.executeScript("arguments[0].scrollIntoView();",Element );
출력 분석 : 위의 스크립트를 실행할 때의 결과는 다음과 같습니다.

개요
- 위의 튜토리얼에서는 다양한 시나리오를 통해 웹 페이지의 스크롤을 설명합니다.
- 첫 번째 시나리오에서는 픽셀 단위로 스크롤을 내 보였습니다.
- 두 번째 시나리오에서는 엘리먼트가 보일 때까지 페이지 스크롤 다운을 보여주었습니다.
- 세 번째 시나리오에서는 페이지 아래쪽에 페이지 스크롤 다운을 표시했습니다.
- 네 번째 시나리오에서는 웹 페이지에서 가로 스크롤을 보여줍니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium에서 요소 찾기 및 요소들 찾기 (0) | 2019.01.17 |
|---|---|
| Selenium Webdriver에서 Sikuli를 사용하여 파일 업로드 (0) | 2019.01.15 |
| Selenium WebDriver에서 객체 저장소 만들기 XML 및 속성 파일 (1) | 2019.01.13 |
| 초보자를위한 셀렌 C샵 Webdriver 튜토리얼 (0) | 2019.01.12 |
| Selenium의 드래그 앤 드롭 액션 dragAndDrop dragAndDropBy (0) | 2019.01.11 |
