키보드 및 마우스 이벤트 처리
특수 키보드 및 마우스 이벤트 처리는 고급 사용자 상호 작용 API를 사용하여 수행 됩니다 . 이 이벤트를 실행할 때 필요한 조치 및 조치 클래스가 들어 있습니다. 다음은 Actions 클래스에서 제공하는 가장 일반적으로 사용되는 키보드 및 마우스 이벤트입니다.
| 방법 | 기술 |
|---|---|
| clickAndHold () | 현재 마우스 위치에서 클릭하지 않습니다. |
| contextClick () | 현재 마우스 위치에서 컨텍스트 - 클릭을 수행합니다. |
| doubleClick() | 현재 마우스 위치에서 두 번 클릭합니다. |
| dragAndDrop (source, target) | 소스 요소의 위치에서 클릭 및 보류를 수행하고 대상 요소의 위치로 이동 한 다음 마우스를 놓습니다. 매개 변수 : 버튼을 에뮬레이트 할 source- 요소. target- 요소를 사용하여 마우스를 이동하고 마우스를 놓습니다. |
| dragAndDropBy(source, x-offset, y-offset) | 소스 요소의 위치에서 클릭하여 홀드하고 지정된 오프셋만큼 이동 한 다음 마우스를 놓습니다. 매개 변수 : 버튼을 에뮬레이트 할 source- 요소. xOffset - 수평 이동 오프셋입니다. y 오프셋 - 수직 이동 오프셋. |
| keyDown (modifier_key) | 변경자 키 누름을 수행합니다. 변경자 키를 해제하지 않습니다. 이후의 상호 작용은 계속 눌렀다 고 가정 할 수 있습니다. 파라미터 : modifier_key - 수식 키의 어떤 것인가 (Keys.ALT, Keys.SHIFT, 또는 Keys.CONTROL) |
| keyUp(modifier _key) | 키 릴리스를 수행합니다. 파라미터 : modifier_key - 수식 키의 어떤 것인가 (Keys.ALT, Keys.SHIFT, 또는 Keys.CONTROL) |
| moveByOffset(x-offset, y-offset) | 지정된 오프셋만큼 마우스를 현재 위치 (또는 0,0)에서 이동합니다. 파라미터 : x-offset - 수평 오프셋. 음수 값은 마우스를 왼쪽으로 옮기는 것을 의미합니다. y- 오프셋 - 수직 오프셋. 음수 값은 마우스를 아래로 움직이는 것을 의미합니다. |
| moveToElement (toElement) | 요소의 가운데로 마우스를 이동합니다. 파라미터 : toElement - 이동할 요소. |
release() | 현재 마우스 위치에서 마우스 왼쪽 버튼을 놓습니다. |
| sendKeys (onElement, charsequence) | 요소에 일련의 키 입력을 보냅니다. 파라미터 : onElement - 키 스트로크 (통상은 텍스트 필드)를받는 요소 . charsequence - 송신되는 키 스트로크의 순서를 나타내는 임의의 캐릭터 라인 치 |
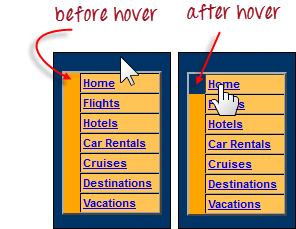
다음의 예에서는 moveToElement () 메소드를 사용하여 하나의 Mercury Tours 테이블 행에 마우스를 올려 놓습니다. 아래 예제를 참조하십시오.
위에 표시된 셀은 <TR> 요소의 일부입니다. 매달려 있지 않으면 색상은 # FFC455 (주황색)입니다. 호버링 후 셀의 색상이 투명 해집니다. 전체 오렌지 테이블의 파란색 배경과 같은 색이됩니다.
1 단계 : 액션 및 액션 클래스를 가져옵니다 .
2 단계 : 새 Actions 객체를 인스턴스화합니다.
3 단계 : 2 단계에서 Actions 객체를 사용하여 액션을 인스턴스화합니다.
이 경우 moveToElement () 메서드를 사용하려고합니다. 단순히 "Home"링크에 마우스를 올려 놓기 만하기 때문입니다. build () 메소드는 항상 나열된 모든 조치가 단일 단계로 컴파일되도록 사용되는 최종 메소드입니다.
4 단계 : 3 단계에서 설계 한 Action 객체를 실행할 때 perform () 메서드를 사용합니다.
아래는 마우스 오버 전후의 <TR> 요소의 배경색을 검사하는 전체 WebDriver 코드입니다.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
아래의 출력은 마우스 오버 후에 배경색이 투명해진다는 것을 명확하게 나타냅니다.
여러 작업 시리즈 작성
Action 및 Actions 클래스를 사용하여 일련의 작업을 작성할 수 있습니다 . build () 메서드를 사용하여 시리즈를 닫는 것을 잊지 마십시오. 아래 샘플 코드를 고려하십시오.
개요
- 특수 키보드 및 마우스 이벤트 처리는 AdvancedUserInteractions API를 사용하여 수행됩니다.
- 자주 사용되는 키워드 및 마우스 이벤트는 doubleClick (), keyUp, dragAndDropBy, contextClick 및 sendKeys입니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium WebDriver 용 Eclipse에 TestNG를 설치하는 방법 (0) | 2018.11.26 |
|---|---|
| Selenium WebDriver의 XPath (2) | 2018.11.25 |
| Selenium Webdriver를 사용하여 링크 및 웹 테이블에 액세스 (0) | 2018.11.22 |
| Selenium Webdriver를 사용하여 DropDown에서 Option을 선택하는 방법 (0) | 2018.11.21 |
| [Selenium] 셀레니움 WebDriver : 액세스 Form, CheckBox, RadioButton 및 TextBox (0) | 2018.11.20 |