Selenium 자동화에서 요소가 id, class, name 등과 같은 일반 로케이터에서 발견되지 않으면 XPath를 사용하여 웹 페이지에서 요소를 찾습니다.이 튜토리얼에서는 xpath와 다른 XPath 표현식을 사용하여 새로 고침 또는 모든 연산에서 속성이 동적으로 변경되는 복잡하거나 동적 인 요소를 찾습니다.이 튜토리얼에서는,
- XPath 란 무엇입니까?
- X- 경로 유형
- XPath 사용하기 Selenium에서 복잡한 & 동적 요소 처리하기
XPath 란 무엇입니까?
XPath는
XML 경로
로 정의됩니다 .
이것은 XML 경로 표현식을 사용하여 웹 페이지의 요소를 찾는 구문 또는 언어입니다
. XPath는 HTML DOM 구조를 사용하여 웹 페이지에서 요소의 위치를 찾는 데 사용됩니다. XPath의 기본 형식은 스크린 샷과 함께 아래에 설명되어 있습니다.
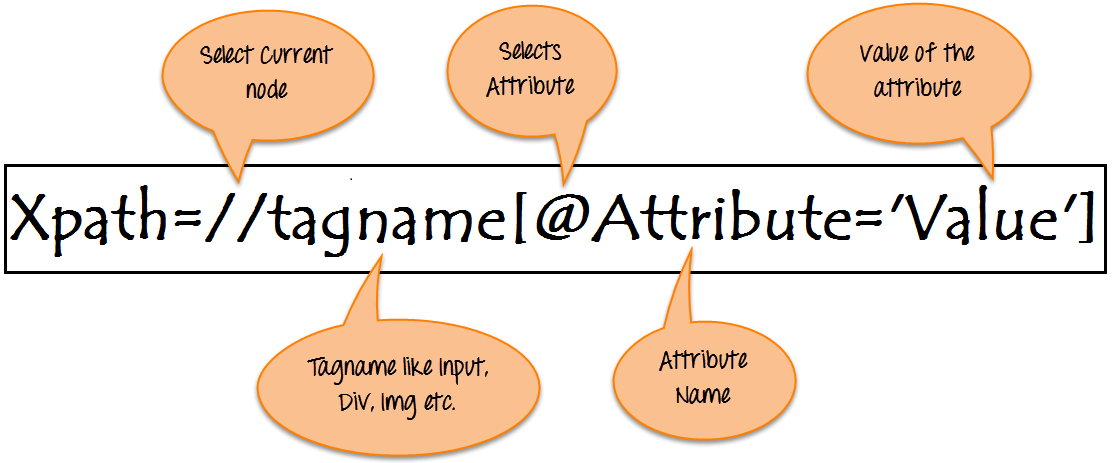
XPath의 구문 :
XPath는 웹 페이지에있는 요소의 경로를 포함합니다. XPath를 생성하기위한 표준 구문은 다음과 같습니다.
Xpath=//tagname[@attribute='value']- // : 현재 노드를 선택합니다.
- Tagname : 특정 노드의 Tagname.
- @ : 속성을 선택하십시오.
- Attribute: 노드의 속성 이름.
- Value : 특성 값입니다.
웹 페이지의 요소를 정확하게 찾으려면 로케이터 유형이 다양합니다.
| Path Locators | Find different elements on web page |
| ID | To find the element by ID of the element |
| Classname | To find the element by Classname of the element |
| Name | To find the element by name of the element |
| Link text | To find the element by text of the link |
| XPath | 동적 요소를 찾고 웹 페이지의 다양한 요소를 탐색하는 데 필요한 XPath |
| CSS path | CSS 경로는 이름, 클래스 또는 ID가없는 요소도 찾습니다. |
XPath에는 두 가지 유형이 있습니다.X- 경로 유형
1) 절대 XPath.
2) 상대 XPath.
절대 XPath(Absolute XPath ) :
그것은 요소를 찾는 직접적인 방법이지만 절대적인 XPath의 단점은 요소의 경로에 변경이있을 경우 XPath가 실패한다는 것입니다.XPath의 핵심 특징은 단일 슬래시 (/)로 시작한다는 것입니다. 즉, 루트 노드에서 요소를 선택할 수 있습니다.다음은 아래 화면에 표시된 요소의 절대 xpath 표현식의 예입니다.
절대 xpath :
div / div [1] / div / div / div [1] / div / div / div [1] / div / div / div [1] ]/div
상대 xpath(Relative xpath) :
상대 Xpath의 경우 경로는 HTML DOM 구조의 중간에서 시작합니다. 이중 슬래시 (//)로 시작합니다. 즉, 웹 페이지의 아무 곳에서나 요소를 검색 할 수 있습니다.HTML DOM 구조의 중간부터 시작할 수 있으며 긴 xpath를 작성할 필요가 없습니다.
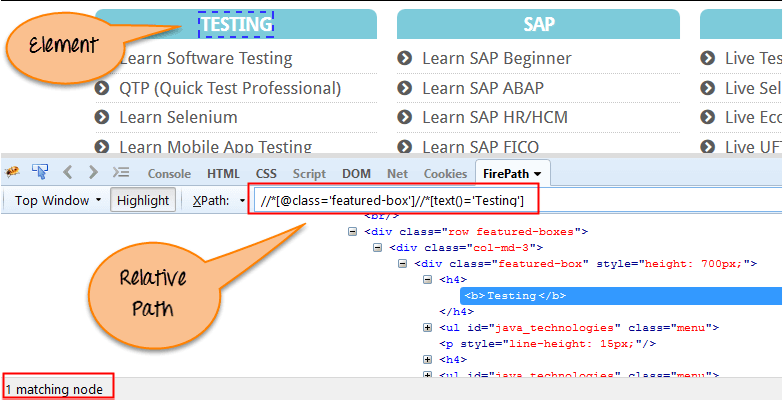
다음은 아래 화면에 표시된 동일한 요소의 상대 XPath 식의 예입니다. 이는 상대적 XPath를 통해 요소를 찾는 데 사용되는 일반적인 형식입니다.
Relative xpath: //*[@class='featured-box']//*[text()='Testing']XPath 축이란 무엇입니까?
XPath 축은 XML 문서의 다른 노드를 현재 컨텍스트 노드에서 검색합니다. XPath Axes는 ID, Classname, Name 등이없는 일반 XPath 메소드에서는 불가능한 동적 요소를 찾는 데 사용되는 메소드입니다.Axes 메소드는 새로 고침 또는 다른 작업에서 동적으로 변경되는 요소를 찾는 데 사용됩니다. Selenium Webdriver에서 child, parent, ancestor, 형제, 선행, 자기 등과 같이 일반적으로 사용되는 축 방법은 거의 없습니다.
XPath 사용하기 Selenium에서 복잡한 & 동적 요소 처리하기
1) 기본 XPath :
XPath 표현식 은 아래 그림과 같이 XML 문서의
ID, Name, Classname
등과 같은 속성을 기반으로 노드 또는 노드 목록을 선택 합니다.
Xpath=//input[@name='uid']
좀 더 기본적인 xpath 표현식 :
Xpath=//input[@type='text']
Xpath= //label[@id='message23']
Xpath= //input[@value='RESET']
Xpath=//*[@class='barone']
Xpath=//a[@href='http://demo.guru99.com/']
Xpath= //img[@src='//cdn.guru99.com/images/home/java.png']
2) Contains ()
: Contains ()는 XPath 표현식에 사용되는 메소드입니다. 로그인 정보와 같이 속성의 값이 동적으로 변경 될 때 사용됩니다.포함 기능에는 아래 예제와 같이 부분 텍스트가있는 요소를 찾는 기능이 있습니다.이 예에서는 속성의 부분 텍스트 값을 사용하여 요소를 식별하려고했습니다. 아래의 XPath 표현식에서 부분 값 'sub'가 제출 버튼 대신 사용됩니다. 요소가 성공적으로 발견되었음을 알 수 있습니다.'Type'의 완전한 값은 'submit'이지만 부분 값 'sub'만 사용합니다.
Xpath = // * [contains (@ type, 'sub')] 'name'의 완전한 값은 'btnLogin'이지만 부분 값 'btn'만 사용합니다.
Xpath = // * [contains (@ name, 'btn')]위의 표현식에서 'name'을 속성으로 사용하고 'btn'을 부분 값으로 사용하여 아래 스크린 샷을 보았습니다. 이렇게하면 'name'속성이 'btn'으로 시작하므로 2 개의 요소 (LOGIN & RESET)가 있습니다.
유사하게, 아래 표현식에서 'id'를 속성으로, 'message'를 부분 값으로 취했습니다. 이렇게하면 'name'속성이 'message'로 시작하므로 'User-ID는 비워 두어서는 안됩니다'및 '비밀번호는 비워 두어서는 안됩니다.'라는 두 가지 요소가 있습니다.
Xpath = // * [contains (@ id, 'message')] 아래 표현식에서는 링크의 "텍스트"를 속성으로 사용하고 아래의 스크린 샷에 표시된 부분 값으로 '여기'를 사용했습니다. 이렇게하면 '여기'라는 텍스트가 표시되므로 링크 ( '여기')를 찾을 수 있습니다.
Xpath=//*[contains(text(),'here')]
Xpath = // * [contains (@ href, 'guru99.com')] 3) OR 및 AND 사용 :
OR 표현식에서는 첫 번째 조건 또는 두 번째 조건이 true인지 여부에 관계없이 두 조건이 사용됩니다. 또한 하나의 조건이 사실이거나 둘 다일 수있는 경우에도 적용됩니다. 요소를 찾기 위해 하나의 조건이 충족되어야 함을 의미합니다.아래의 XPath 표현식에서는 단일 또는 두 조건이 모두 참인 요소를 식별합니다.Xpath=//*[@type='submit' OR @name='btnReset']두 요소를 'type'속성을 갖는 LOGIN 요소와 'name'속성을 갖는 'RESET'요소로 강조 표시합니다.
AND 식에서 두 조건이 사용됩니다. 두 조건 모두 요소를 찾기 위해 참이어야합니다. 하나의 조건이 거짓이면 요소를 찾지 못합니다.
Xpath=//input[@type='submit' and @name='btnLogin']아래 표현식에서 'LOGIN'엘레멘트는 'type'과 'name'속성을 가지고 있습니다.
4) 시작 기능 :
시작 기능은 웹 페이지에서 새로 고침 또는 모든 작업에서 속성 값이 변경되는 요소를 찾습니다. 이 표현식에서 속성의 시작 텍스트가 일치하면 속성이 동적으로 변경되는 요소를 찾습니다. 속성 값이 정적 (변경 사항 아님) 인 요소를 찾을 수도 있습니다.예 : - : 특정 요소의 ID가 다음과 같이 동적으로 변경된다고 가정하십시오.Id = "message12"Id = "message345"Id = "message8769"등등 ..하지만 초기 텍스트는 동일합니다. 이 경우 Start-with 표현식을 사용합니다.아래의 표현식에는 id가 "message"로 시작하는 두 개의 요소가 있습니다 (즉, 'User-ID는 비워 두어서는 안됩니다', 'Password는 비워 두어서는 안됩니다'). 아래 예제에서 XPath는 'ID'가 'message'로 시작하는 요소를 찾습니다.
Xpath = // label [starts-with (@ id, 'message')]5) 텍스트 () :
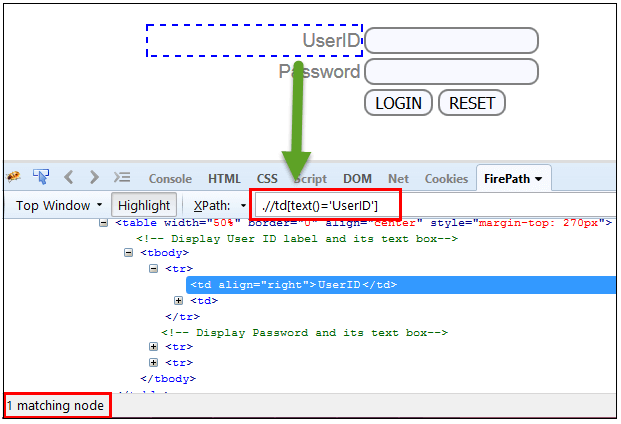
이 표현식에서 텍스트 기능을 사용하면 아래와 같이 정확한 텍스트가 일치하는 요소를 찾습니다. 여기서는 "UserID"라는 텍스트가있는 요소를 찾습니다.
Xpath=//td[text()='UserID']6) XPath 축 메서드
: 이러한 XPath 축 메서드는 복잡한 또는 동적 요소를 찾는 데 사용됩니다. 아래에서는 이러한 방법 중 일부를 보여줍니다.이 XPath 축 방법을 설명하기 위해 Guru99 은행 데모 사이트를 사용합니다.
a) 다음 :
아래 그림과 같이 현재 노드 ()의 문서에서 [UserID 입력란이 현재 노드 임]을 선택합니다.
Xpath=//*[@type='text']//following::input"follow"축 - 암호, 로그인 및 재설정 버튼을 사용하여 3 개의 "입력"노드가 일치합니다. 특정 요소에 중점을 두려면 아래의 XPath 메서드를 사용할 수 있습니다.
Xpath=//*[@type='text']//following::input[1], [2] ........... 등을 입력하여 요구 사항에 따라 XPath를 변경할 수 있습니다.입력이 '1'인 경우, 아래 스크린 샷은 '암호'입력 상자 요소 인 특정 노드를 찾습니다.
b) Ancestor :
조상 축은 아래 화면에서와 같이 현재 노드의 모든 조상 요소 (조부모, 부모 등)를 선택합니다.아래 표현식에서 우리는 현재 노드 ( "ENTERPRISE TESTING"노드)의 조상 요소를 찾고 있습니다.
Xpath=//*[text()='Enterprise Testing']//ancestor::div"조상"축을 사용하여 일치하는 13 개의 "div"노드가 있습니다. 특정 요소에 초점을 맞추려면 아래 XPath를 사용하십시오. 여기서 XPath는 요구 사항에 따라 숫자 1, 2를 변경합니다.
Xpath=//*[text()='Enterprise Testing']//ancestor::div[1][1], [2] ........... 등을 입력하여 요구 사항에 따라 XPath를 변경할 수 있습니다.
c) 하위
: 아래 화면과 같이 현재 노드 (Java)의 모든 하위 요소를 선택합니다.
Xpath=//*[@id='java_technologies']/child::li"자식"축을 사용하여 71 개의 "li"노드가 일치합니다. 특정 요소에 집중하고 싶다면 아래의 xpath를 사용할 수 있습니다.
Xpath=//*[@id='java_technologies']/child::li[1][1], [2] ........... 등을 입력하여 요구 사항에 따라 xpath를 변경할 수 있습니다.
d) Preceding :
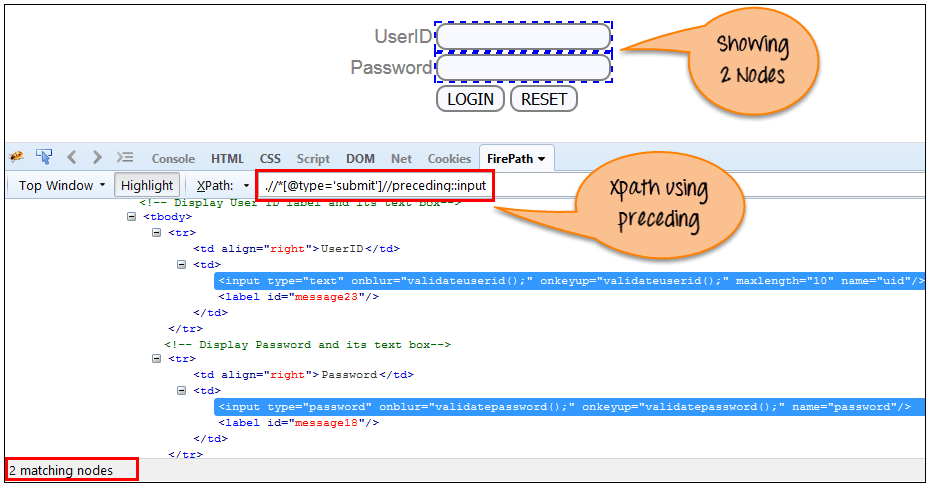
아래 그림과 같이 현재 노드 앞에 오는 모든 노드를 선택합니다.아래의 표현식에서
Userid
와
Password
입력 요소 인 "LOGIN"버튼 앞에있는 모든 입력 요소를 확인합니다 .
Xpath = // * [@ type = 'submit'] // preceding :: input"선행"축을 사용하여 일치하는 2 개의 "입력"노드가 있습니다. 특정 요소에 중점을 두려면 아래의 XPath를 사용할 수 있습니다.
Xpath = // * [@ type = 'submit'] // preceding :: input [1][1], [2] ........... 등을 입력하여 요구 사항에 따라 xpath를 변경할 수 있습니다.
e) 팔로 잉 (Follow-sibling) :
컨텍스트 노드의 다음 형제를 선택하십시오. 형제는 아래 화면과 같이 현재 노드와 같은 수준에 있습니다. 현재 노드 뒤의 요소를 찾습니다.
xpath=//*[@type='submit']//following-sibling::input하나의 입력 노드는 "추종 형 (following-sibling)"축을 사용하여 일치합니다.
f) Parent :
아래 화면과 같이 현재 노드의 부모 노드를 선택합니다.
Xpath = // * [@ id = 'rt-feature'] // parent :: div"부모"축을 사용하여 65 개의 "div"노드가 일치합니다. 특정 요소에 중점을 두려면 아래의 XPath를 사용할 수 있습니다.
Xpath = // * [@ id = 'rt-feature'] // parent :: div [1][1], [2] ........... 등을 입력하여 요구 사항에 따라 XPath를 변경할 수 있습니다.
g) Self :
현재 노드를 선택하거나 'self'는 아래 그림과 같이 노드 자체를 나타냅니다.
하나의 노드는 "자체"축을 사용하여 일치합니다. 자체 요소를 나타 내기 때문에 항상 하나의 노드 만 찾습니다.
Xpath = // * [@ type = 'password'] // self :: inputh) Descendant :
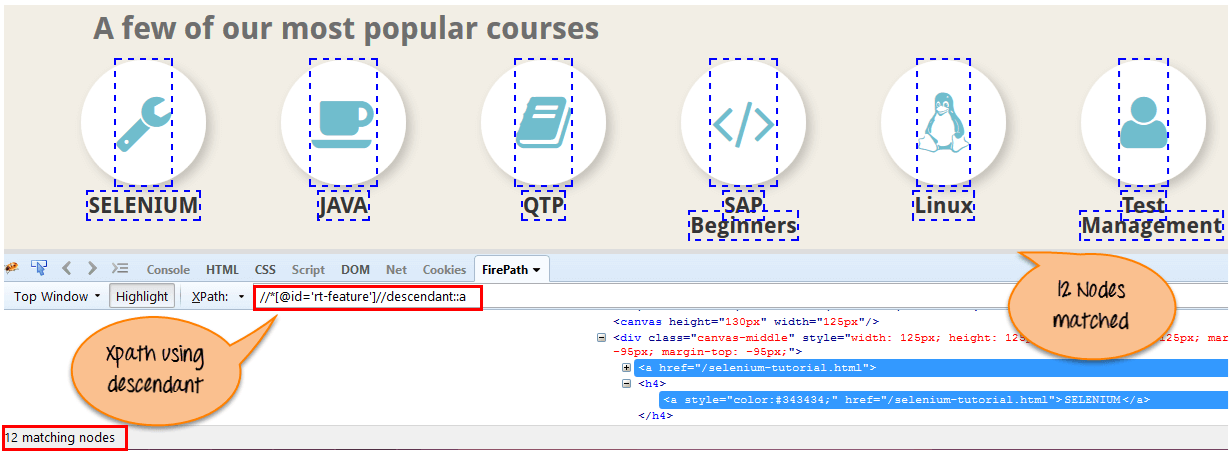
아래 화면과 같이 현재 노드의 자손을 선택합니다.아래 표현식에서는 노드 (자식 노드, 손자 노드 등) 아래에 있음을 의미하는 현재 요소 ( '본체 서라운드'프레임 요소)에 대한 모든 요소 자손을 식별합니다.
Xpath=//*[@id='rt-feature']//descendant::a"자손"축을 사용하여 일치하는 12 개의 "링크"노드가 있습니다. 특정 요소에 중점을 두려면 아래의 XPath를 사용할 수 있습니다.
Xpath=//*[@id='rt-feature']//descendant::a[1][1], [2] ........... 등을 입력하여 요구 사항에 따라 XPath를 변경할 수 있습니다.
개요:
XPath는 특정 요소에 대한 작업을 수행하기 위해 웹 페이지에서 요소를 찾는 데 필요합니다.
- XPath에는 두 가지 유형이 있습니다.
- 절대 XPath
- 상대 XPath
- XPath Axes는 일반적인 요소 인 XPath 메서드로는 찾을 수없는 동적 요소를 찾는 데 사용되는 메서드입니다.
- XPath 표현식은 XML 문서의 ID, Name, Classname 등과 같은 속성을 기반으로 노드 또는 노드 목록을 선택합니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| 명령 프롬프트에서 TestNG 프로젝트 및 실패한 테스트 케이스를 실행하는 방법 (0) | 2018.11.28 |
|---|---|
| Selenium WebDriver 용 Eclipse에 TestNG를 설치하는 방법 (0) | 2018.11.26 |
| Selenium Webdriver에서 Action Class를 사용하는 키보드 및 마우스 이벤트 (0) | 2018.11.23 |
| Selenium Webdriver를 사용하여 링크 및 웹 테이블에 액세스 (0) | 2018.11.22 |
| Selenium Webdriver를 사용하여 DropDown에서 Option을 선택하는 방법 (0) | 2018.11.21 |