Selenium Webdriver를 사용하여 링크 및 웹 테이블에 액세스
이 튜토리얼에서는 Webdriver를 사용하여 Links & Tables를 찾고 액세스하는 방법을 학습합니다. 또한 링크에 액세스 할 때 직면하게되는 몇 가지 일반적인 문제에 대해 논의하고 해결 방법에 대해 더 논의 할 것입니다.
여기에 배울 점이 있습니다.
1 부) 링크 액세스
파트 2) 테이블 읽기1 부) 링크 액세스(Accessing Links)
기준과 일치하는 링크(Accessing Links)링크 텍스트의 일부 또는 전체를 사용하여 링크에 액세스 할 수 있습니다. 아래 예는 여러 개의 일치 항목이 존재하는 시나리오를 제공하고 WebDriver가 어떻게 처리 할 것인지 설명합니다.
정확히 일치(Exact Match)
정확한 링크 텍스트를 사용하여 링크에 액세스하는 것은 By.linkText () 메소드를 통해 수행됩니다 . 그러나 링크 텍스트가 동일한 두 개의 링크가있는 경우이 메소드는 첫 번째 링크에만 액세스합니다. 아래의 HTML 코드를 고려하십시오.
아래 WebDriver 코드를 실행하려고하면 첫 번째 "여기를 클릭하십시오"링크에 액세스하게됩니다
code:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class MyClass { public static void main(String[] args) { String baseUrl = "http://demo.guru99.com/test/link.html"; System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get(baseUrl); driver.findElement(By.linkText("click here")).click(); System.out.println("title of page is: " + driver.getTitle()); driver.quit(); } }
여기 어떻게 작동하는지 -
결과적으로 Google에 자동으로 연결됩니다.
부분 일치
링크 텍스트의 일부를 사용하여 링크에 액세스하는 것은 By.partialLinkText ()메소드를 사용하여 수행됩니다 . 일치 항목이 여러 개인 부분 링크 텍스트를 지정하면 첫 번째 일치 항목 만 액세스됩니다. 아래 HTML 코드를 고려하십시오.
아래 WebDriver 코드를 실행하면 여전히 Google로 이동하게됩니다.
code:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class P1 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/link.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("here")).click();
System.out.println("Title of page is: " + driver.getTitle());
driver.quit();
}
}
첫 번째가 아닌 링크를 얻는 방법
그렇다면 위의 문제를 해결하는 방법은 무엇입니까? 동일한 링크 텍스트가있는 링크가 여러 개인 경우 첫 번째 링크가 아닌 다른 링크에 액세스하려면 어떻게해야합니까?
그런 경우 일반적으로 By.xpath (), By.cssSelector () 또는 By.tagName ()과 같은 다른 로케이터가 사용됩니다.
By.xpath ()가 가장 일반적으로 사용됩니다. 그것은 가장 신뢰할 수있는 하나지만 너무 복잡하고 보이지 않는 것처럼 보입니다.
대소 문자 구분
By.linkText () 및 By.partialLinkText () 의 매개 변수 는 대소 문자를 구분하므로 대문자가 중요합니다. 예를 들어 Mercury Tours의 홈페이지에는 "egis"텍스트가 포함 된 두 개의 링크가 있습니다. 하나는 상단 메뉴에있는 "REGISTER"링크이고 다른 하나는 오른쪽 하단에있는 "여기에 등록"링크입니다 페이지의
두 링크 모두 문자 시퀀스 "egis"를 포함하지만 "By.partialLinkText ()"메서드는 문자의 대소 문자에 따라이 두 링크를 개별적으로 액세스합니다. 아래 샘플 코드를 참조하십시오.
code
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String theLinkText = driver.findElement(By
.partialLinkText("egis"))
.getText();
System.out.println(theLinkText);
theLinkText = driver.findElement(By
.partialLinkText("EGIS"))
.getText();
System.out.println(theLinkText);
driver.quit();
}
모든 링크
웹 테스트 의 일반적인 절차 중 하나는 페이지 내에있는 모든 링크가 작동하는지 테스트하는 것입니다. 이것은 Java for-each 루프 , findElements () 및 By.tagName ( "a") 메소드 의 조합을 사용하여 편리하게 수행 할 수 있습니다 .
findElements () 메서드는 태그가 a 인 웹 요소 목록을 반환합니다. for-each 루프를 사용하여 각 요소에 액세스합니다.
아래의 WebDriver 코드는 Mercury Tours 홈페이지의 각 링크를 확인하여 작동중인 것과 아직 공사중 인 것을 확인합니다.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
public class P1 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String underConsTitle = "Under Construction: Mercury Tours";
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get(baseUrl);
List<WebElement> linkElements = driver.findElements(By.tagName("a"));
String[] linkTexts = new String[linkElements.size()];
int i = 0;
// 각 링크 요소의 링크 텍스트를 추출합니다.
for (WebElement e : linkElements) {
linkTexts[i] = e.getText();
i++;
}
// 각 링크를 테스트합니다.
for (String t : linkTexts) {
driver.findElement(By.linkText(t)).click();
if (driver.getTitle().equals(underConsTitle)) {
System.out.println("\"" + t + "\""
+ " is under construction.");
} else {
System.out.println("\"" + t + "\""
+ " is working.");
}
driver.navigate().back();
}
driver.quit();
}
}
출력은 아래에 표시된 것과 유사해야합니다.
블록 외부 및 내부 링크(Links Outside and Inside a Block)
최신 HTML5 표준을 사용하면 <a> 태그를 <div>, <p> 또는 <h3>과 같은 블록 수준 태그 내부 및 외부에 배치 할 수 있습니다. "By.linkText ()"및 "By.partialLinkText ()"메서드는 이러한 블록 수준 요소 외부 및 내부에있는 링크에 액세스 할 수 있습니다. 아래 HTML 코드를 고려하십시오.
아래의 WebDriver 코드는 By.partialLinkText () 메서드를 사용하여이 두 링크에 모두 액세스합니다.
code:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/block.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("Inside")).click();
System.out.println(driver.getTitle());
driver.navigate().back();
driver.findElement(By.partialLinkText("Outside")).click();
System.out.println(driver.getTitle());
driver.quit();
}
}
위의 결과는 해당 페이지 제목이 올바르게 검색 되었기 때문에 두 링크가 모두 성공적으로 액세스되었음을 확인합니다.
이미지 링크 액세스(Accessing Image Links)
이미지 링크는 클릭하면 다른 창이나 페이지로 이동하는 이미지로 표시된 웹 페이지의 링크입니다.
이미지 링크는 기본적으로 링크 텍스트가 없으므로 By.linkText () 및 By.partialLinkText () 메서드를 사용할 수 없습니다.
이 경우 By.cssSelector 또는 By.xpath를 사용해야합니다. 첫 번째 방법은 단순성 때문에 더 선호됩니다.
아래 예에서는 Facebook의 비밀번호 복구 페이지의 왼쪽 상단에있는 "Facebook"로고에 액세스합니다.
By.cssSelector와 요소의 "title"속성을 사용하여 이미지 링크에 액세스합니다. 그리고 나서 우리가 페이스 북의 홈페이지로 이동했는지를 확인할 것입니다.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "https://www.facebook.com/login/identify?ctx=recover";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
// 왼쪽 상단의 "Facebook"로고를 클릭하십시오.
driver.findElement(By.cssSelector("a[title=\"Go to Facebook home\"]")).click();
//verify that we are now back on Facebook's homepage
if (driver.getTitle().equals("Facebook - log in or sign up")) {
System.out.println("We are back at Facebook's homepage");
} else {
System.out.println("We are NOT in Facebook's homepage");
}
driver.close();
}
}
결과
파트 2) 테이블 읽기
HTML 테이블에있는 요소 (일반적으로 텍스트)에 액세스해야하는 경우가 있습니다. 그러나 웹 디자이너가 테이블의 특정 셀에 ID 또는 이름 속성을 제공하는 경우는 거의 없습니다. 따라서 "By.id ()", "By.name ()"또는 "By.cssSelector ()"와 같은 일반적인 메서드는 사용할 수 없습니다. 이 경우 가장 신뢰할 수있는 옵션은 "By.xpath ()"메서드를 사용하여 액세스하는 것입니다.
XPath 구문
아래 HTML 코드를 고려하십시오.
XPath 를 사용 하여 텍스트 "네 번째 셀"이 들어있는 셀의 내부 텍스트를 가져옵니다.
1 단계 - 상위 요소 (테이블) 설정
WebDriver의 XPath 위치 지정자는 항상 이중 슬래시 "//"로 시작하고 그 다음에 부모 요소가옵니다 . 우리가 테이블을 다루고 있기 때문에 부모 엘리먼트는 항상 <table> 태그 여야한다. 그러므로 XPath 로케이터의 첫 번째 부분은 "// table"로 시작해야합니다.
2 단계 - 하위 요소 추가
<table> 바로 아래에있는 요소는 <tbody>이므로 <tbody>는 <table>의 "자식"이라고 말할 수 있습니다. 또한 <table>은 <tbody>의 "부모"입니다. XPath의 모든 자식 요소는 아래 표시된 코드와 같이 슬래시 "/"로 구분 된 부모 요소의 오른쪽에 배치됩니다.
3 단계 - 조건부 추가
<tbody> 요소는 두 개의 <tr> 태그를 포함합니다. 이제이 두 <tr> 태그는 <tbody>의 "자식"이라고 말할 수 있습니다. 결과적으로 <tbody>는 <tr> 요소의 부모라고 말할 수 있습니다.
우리가 결론 지을 수있는 또 다른 한 가지는 두 개의 <tr> 요소가 형제임을 의미합니다. 형제는 동일한 부모를 갖는 자식 요소를 참조합니다 .
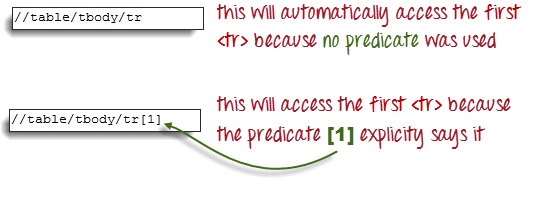
액세스하려는 <td> 텍스트 ( "네 번째 셀"이라는 텍스트가있는 텍스트)로 이동하려면 먼저 첫 번째가 아닌 두 번째 <tr>에 액세스해야합니다 . 단순히 "// table / tbody / tr"이라고 쓰면 첫 번째 <tr> 태그에 액세스하게됩니다.
그럼, 두 번째 <tr>에 어떻게 접근할까요? 이것에 대한 답은 술어 를 사용하는 것 입니다.
술어는 형제와 자식 요소를 구별하는 대괄호 "[]"로 묶인 숫자 또는 HTML 속성입니다. 우리가 액세스해야하는 <tr>은 두 번째 것이기 때문에 "[2]"를 술어로 사용합니다.
조건자를 사용하지 않으면 XPath는 첫 번째 형제를 액세스합니다. 따라서이 XPath 코드 중 하나를 사용하여 첫 번째 <tr>에 액세스 할 수 있습니다.
4 단계 - 적절한 술어를 사용하여 후속 자식 요소 추가
우리가 액세스해야하는 다음 요소는 두 번째 <td>입니다. 2 단계와 3 단계에서 배운 원칙을 적용하여 XPath 코드를 아래와 같이 완성합니다.
이제 올바른 XPath 로케이터가 생겼으므로 아래 코드를 사용하여 원하는 셀에 이미 액세스하여 내부 텍스트를 가져올 수 있습니다. 위의 HTML 코드를 C 드라이브 내에 "newhtml.html"로 저장했다고 가정합니다.
중첩 테이블 액세스(Accessing Nested Tables)
위에 설명 된 것과 동일한 원칙이 중첩 테이블에도 적용됩니다. 중첩 테이블은 다른 테이블 내에있는 테이블 입니다. 다음은 그 예입니다.
이전 섹션의 "부모 / 자식"및 술어 개념을 사용하여 "4-5-6"이라는 텍스트가있는 셀에 액세스하려면 아래의 XPath 코드를 사용할 수 있어야합니다.
아래의 WebDriver 코드는 우리가 액세스하고있는 셀의 내부 텍스트를 가져올 수 있어야합니다.
아래 출력은 내부 테이블에 성공적으로 액세스했음을 확인합니다.
조건을 조건으로 사용(Using Attributes as Predicates)
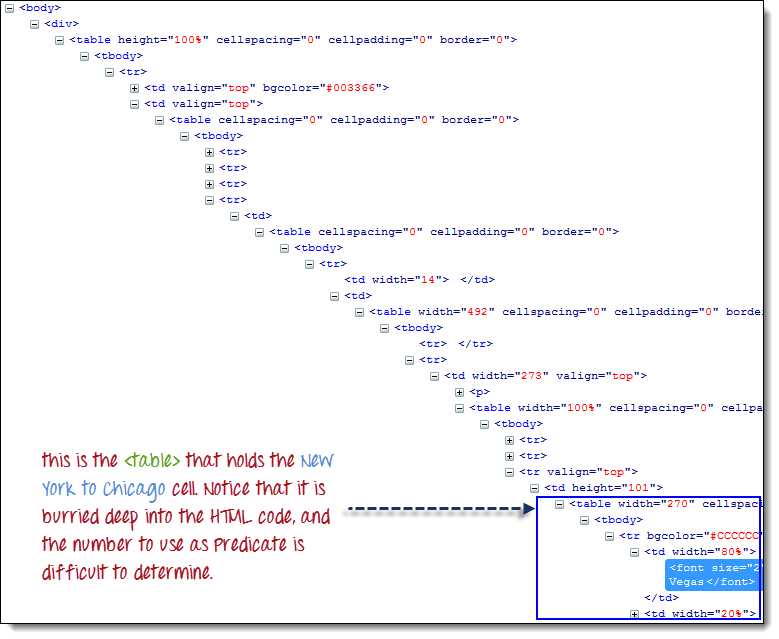
요소가 HTML 코드 내에 깊게 작성되어 술어에 사용할 숫자를 판별하기가 매우 어렵다면 대신 해당 요소의 고유 속성을 사용할 수 있습니다.
아래 예제에서 "(New York to Chicago)뉴욕에서 시카고"셀은 Mercury Tours 홈페이지의 HTML 코드 깊숙한 곳에 있습니다.
이 경우 표의 고유 속성 (width = "270")을 술어로 사용할 수 있습니다. 애트리뷰트는 @ 심볼을 접두어로하여 술어로 사용됩니다 . 위의 예제에서 "New York to Chicago"셀은 네 번째 <tr>의 첫 번째 <td>에 위치하므로 XPath는 아래와 같이 표시되어야합니다.
Java에서 XPath 코드를 사용할 때 By.xpath ()의 문자열 인수가 중간에 종료되지 않도록 이스케이프 문자 백 슬래시 "\"를 사용하여 "270"의 양쪽에 큰 따옴표를 사용해야합니다 .
이제 아래 코드를 사용하여 해당 셀에 액세스 할 준비가되었습니다.
바로 가기 : Selenium에서 테이블 액세스를 위해 Firebug / Chrome Inspect 요소 사용
요소의 수나 속성이 매우 어렵거나 불가능한 경우 XPath 코드를 생성하는 가장 빠른 방법은 Firebug를 사용하는 것입니다.
아래의 예제를 Mercury Tours 홈페이지에서 살펴보십시오.
1 단계
방화 광을 사용하여 XPath 코드를 얻으십시오.
2 단계
첫 번째 "테이블"상위 요소를 찾아서 왼쪽의 모든 요소를 삭제하십시오.
3 단계
코드의 나머지 부분 앞에 이중 슬래시 "//"를 붙이고 WebDriver 코드로 복사하십시오.
아래의 WebDriver 코드는 우리가 액세스하고있는 요소의 내부 텍스트를 성공적으로 가져올 수 있습니다.
개요
- 링크는 click () 메소드를 사용하여 액세스합니다.
- 모든 WebElement에 사용할 수있는 로케이터 외에도 Links에는 링크 텍스트 기반 로케이터가 있습니다.
- By.linkText () - 매개 변수로 제공된 링크의 텍스트와 정확히 일치하는 링크를 찾습니다.
- By.partialLinkText () - 링크 텍스트의 부분 텍스트 일치를 기반으로 링크를 찾습니다.
- 위의 두 로케이터 모두 대소 문자를 구분합니다.
- 일치하는 항목이 여러 개있는 경우 By.linkText () 및 By.partialLinkText ()는 첫 번째 일치 항목 만 선택합니다. 같은 링크 텍스트가있는 여러 링크가있는 경우 xpath, CSS를 기반으로하는 다른 위치 지정자가 사용됩니다.
- findElements () & By.tagName ( "a") 메서드는 로케이터 기준에 일치하는 페이지의 모든 요소를 찾습니다.
- By.linkText () 및 By.partialLinkText ()가 블록 수준 요소의 내부인지 외부인지에 관계없이 링크를 통해 액세스 할 수 있습니다.
- 이미지 링크에 액세스하려면 By.cssSelector () 및 By.xpath () 메서드를 사용합니다.
- By.xpath ()는 일반적으로 테이블 요소에 액세스하는 데 사용됩니다.
'자동화테스트 > Selenium' 카테고리의 다른 글
| Selenium WebDriver의 XPath (2) | 2018.11.25 |
|---|---|
| Selenium Webdriver에서 Action Class를 사용하는 키보드 및 마우스 이벤트 (0) | 2018.11.23 |
| Selenium Webdriver를 사용하여 DropDown에서 Option을 선택하는 방법 (0) | 2018.11.21 |
| [Selenium] 셀레니움 WebDriver : 액세스 Form, CheckBox, RadioButton 및 TextBox (0) | 2018.11.20 |
| 첫 번째 Selenium Webdriver 스크립트 : 자바 코드 예제 (0) | 2018.11.19 |

.png)
.png)

.png)
.png)
.png)
.png)
.png)

.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)